那些很熟悉但又不知怎麽用的(de)設計法則:80/20法則
每次在做(zuò)項目總結的(de)時候,總想列舉一(yī)些法則和(hé)方法論來增加總結的(de)專業性以及可(kě)信服度,但是總有些熟知的(de)方法卻怎麽也叫不上名字,所以決定開設一(yī)個這樣的(de)專題,敦促自(zì)己在做(zuò)設計的(de)時候不要留于表象,有理(lǐ)可(kě)循。
80/20法則
80/20 Rule / Pareto principle
在整個産品中,大部分效果由少數幾項關鍵因素決定。
80/20法則又名二八定律、帕累托法則(定律),也叫巴萊特定律、最省力的(de)法則、不平衡原則等。是19世紀末20世紀初意大利經濟學(xué)家巴萊多發現的(de)。他認為(wèi),在任何一(yī)組東西中,最重要的(de)隻占其中一(yī)小部分,約20%,其餘80%盡管是多數,卻是次要的(de)。80/20法則被廣泛應用于社會學(xué)、經濟、用戶體驗設計、企業管理(lǐ)等。
通用設計法則的(de)定義:在整個産品中,80%的(de)效果是由20%的(de)關鍵元素決定的(de)。确切的(de)百分比并不是重點,在實際情況中,關鍵變量所占比例是10%~30%不等。
維基百科的(de)定義:大多數情況下,大約80%的(de)影響是産生于20%的(de)原因。
80/20法則的(de)适用範圍非常普遍,包括遵循常态分配原則的(de)系統,但是僅限于一(yī)些由許多細小瑣碎、互不相關的(de)事物影響的(de)變數。例如(rú),同産品中,不用的(de)人們使用習慣均不相同。80/20法則是不受人為(wèi)直接控制的(de),它是自(zì)然而然形成的(de)。
80/20法則怎樣使用在用戶體驗設計中呢(ne)?

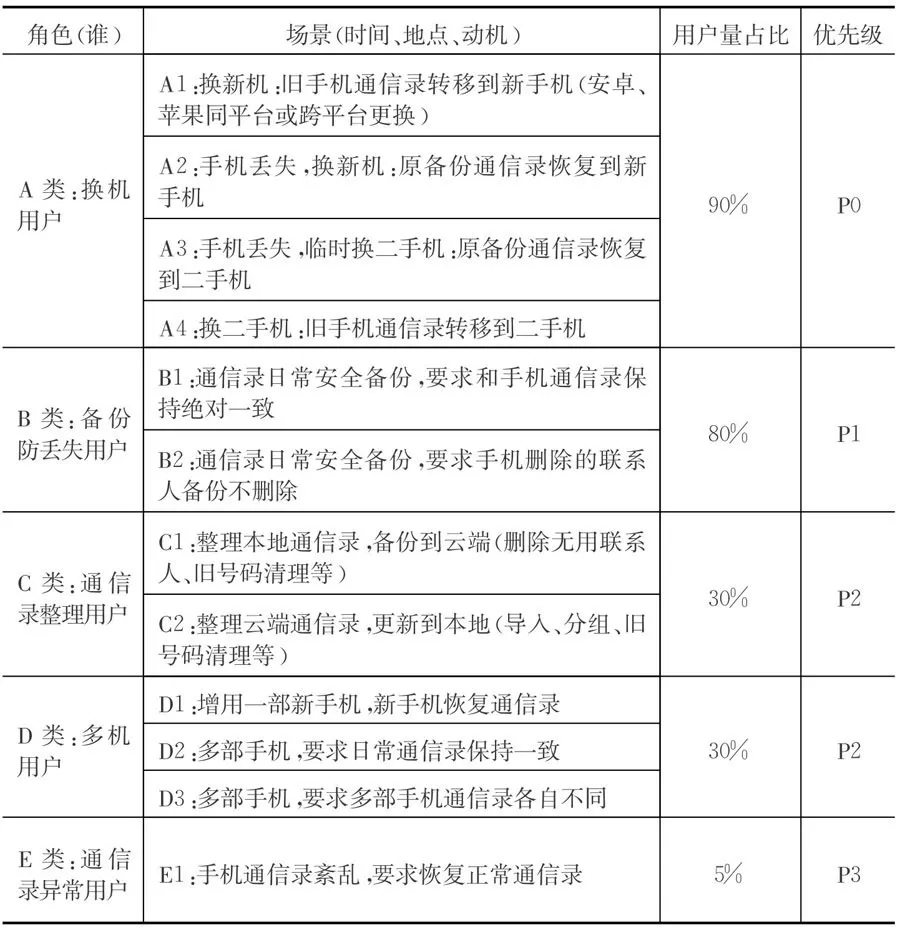
△ QQ同步助手需求場景分析表(圖片來自(zì)于《騰訊産品法》)
我們來假設一(yī)個場景:兩個産品經理(lǐ)各提出一(yī)個需求,産品經理(lǐ)A的(de)項目用戶量占比為(wèi)90%,産品經理(lǐ)B的(de)項目用戶量占比5%。如(rú)果資源緊張,我們該如(rú)何排期?在通常情況下,我相信每個人的(de)答案都是一(yī)緻的(de)。
80/20法則有助于整合資源,可(kě)以提升設計的(de)最大化。上面假設的(de)場景就是一(yī)個真實的(de)案例。《騰訊産品法》中例舉出QQ同步助手需求場景分析案例(如(rú)上圖所示),對于工具類的(de)産品來說,産品要解決的(de)「問題」很清楚,用戶在人口學(xué)、社會學(xué)方面的(de)因素,如(rú)性别、年(nián)齡等對産品影響不大,所以可(kě)以選擇按「使用場景」來劃分用戶模型。QQ同步助手中A類換機用戶和(hé)B類備份防丢失用戶的(de)用戶量占比分别是90%和(hé)80%,利用80%的(de)時間集中該産品20%的(de)主要功能時,那麽我們的(de)設計就要集中發力在這些關鍵功能上面,所以此兩類功能也被定義為(wèi)了産品核心動線。
如(rú)何對待非關鍵性的(de)80%?

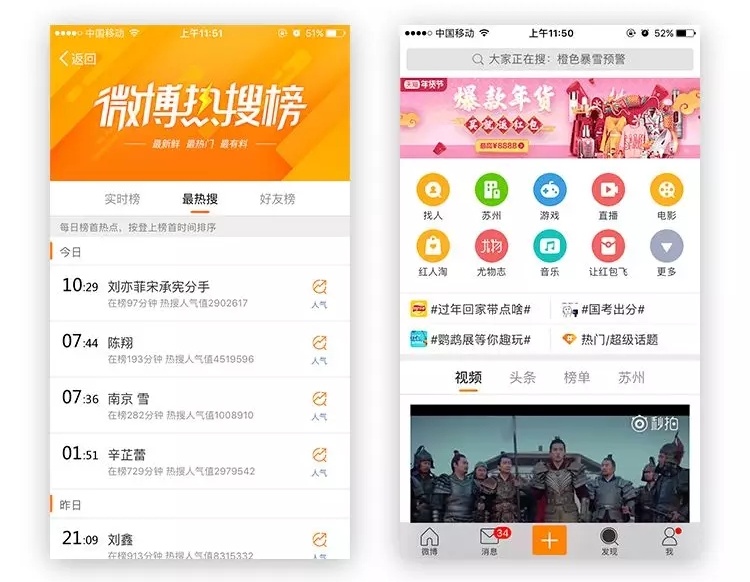
△ 新浪微博「微博熱搜榜」頁面和(hé)「發現」頁面
新浪微博的(de)每一(yī)次改版都可(kě)以吸引無數人的(de)目光,不知不覺,新浪微博的(de)Slogan從「随時随地(dì)分享微博」,更改為(wèi)「随時随地(dì)發現微博」。新浪微博剛推出的(de)時候定位是社交,尤其是依托名人的(de)社交,但是後期微信的(de)推出,微信依托的(de)是熟人、即時的(de)社交,這讓新浪微博着實感到了壓力,這也導緻了新浪微博活躍用戶數的(de)下降。此時,新浪微博開始走上了開發非關鍵性80%功能的(de)道(dào)路,基于平台龐大的(de)用戶數量,遊戲、購物、支付、音樂(yuè)、直播等功能一(yī)點點被引入,不斷擴充新浪微博的(de)功能,讓用戶眼花缭亂。反觀新浪微博20%的(de)核心功能,我們打開熱搜榜,基本有90%的(de)信息都跟明星八卦相關。
在設計一(yī)款産品的(de)時候,不能忽略主次,要綜合評定各功能的(de)價值,集中資源設計核心功能,對于80%非關鍵性功能不要耗費太多精力,如(rú)果把80%的(de)非關鍵功能開發得過于強大,喧兵(bīng)奪主,不但不能得到好的(de)用戶反饋,反而得到的(de)結果會是遞減的(de)。新浪微博在剛改版的(de)時候,網上主流呼聲就是「怎麽返回舊(jiù)版本?」。
小結
在理(lǐ)解了80/20法則後,我們可(kě)以将此法則廣泛的(de)适用于各個場景中,如(rú)下:
分析數據,确定20%的(de)核心功能。
排定優先級。關注最核心的(de)功能,不斷的(de)優化。
精簡80%非關鍵性功能,減少投入,必要的(de)時候需要忍痛割愛。
80/20法則也有一(yī)定的(de)争議,但是還是适用于絕大部門場景,當然特殊場景還是要特殊對待。80/20法則可(kě)以幫助用戶關注核心功能,最終達成目标。
參考資料
《二八定律》,百度百科
《THE 80/20 RULE APPLIED TO WEB DESIGN》by Wdd Staff
《騰訊産品法》,李立<著>,浙江大學(xué)出版社
《通用設計法則》,威廉·立德威爾、克裏蒂娜·霍頓、吉爾·巴特勒<著>,朱占星、薛江<譯>,中央翻譯出版社
本文地(dì)址:http://www.uisdc.com/8020-design-rules
編輯:--ns868

 南順網絡
南順網絡
























