5個範例告訴你什麽是自(zì)适應網頁設計
移動設備正超過桌面設備,成為(wèi)訪問互聯網的(de)最常見終端。于是,網頁設計師不得不面對一(yī)個難題:如(rú)何才能在不同大小的(de)設備上呈現同樣的(de)網頁?自(zì)适應網頁設計的(de)出現很好的(de)解決了這個問題。這篇文章(zhāng)将帶你了解一(yī)些關于自(zì)适應網頁設計的(de)基礎知識和(hé)設計範例。
一(yī)、理(lǐ)論基礎:什麽是自(zì)适應網頁設計?
2011 年(nián),網頁設計師Aaron Gustafson在他的(de)書《自(zì)适應網頁設計》裏率先提出了自(zì)适應網頁設計的(de)概念。
Adaptive design (自(zì)适應設計):為(wèi)不同類别的(de)設備建立不同的(de)網頁,檢測到設備分辨率大小後調用相應的(de)網頁。目前AWD網頁主要針對這幾種分辨率(320,480,760,960,1200,1600)
和(hé)響應式網頁不同,自(zì)适應設計是基于斷點使用靜态布局,一(yī)旦頁面被加載就無法再進行自(zì)動适應,自(zì)适應會自(zì)動檢測屏幕的(de)大小來加載适當的(de)工作布局。因此,當您在電腦上打開浏覽器浏覽網頁時,該網站會自(zì)動檢測并選擇該桌面屏幕的(de)最佳布局。
二、實踐方法:如(rú)何做(zuò)自(zì)适應網頁設計?
基礎的(de)網頁設計涵蓋了幾大重要環節:
前期的(de)原型設計(工具:Axure,Mockplus)
UX設計(工具:Justinmind)
UI設計(工具:Sketch)
後期的(de)前後端,HTML,CSS, JS.
而做(zuò)好自(zì)适應網頁設計則需要遵循以下幾個步驟:
Step 1:Meta 标簽
為(wèi)了适應屏幕,不少移動浏覽器都會把HTML頁面置于較大視(shì)口寬度(一(yī)般會大于屏幕寬度),你可(kě)以使用viewport meta标簽來設定。以下viewport meta标簽告訴浏覽器視(shì)口寬度等于設備屏幕寬度,且不進行初始縮放:
Step 2. HTML結構
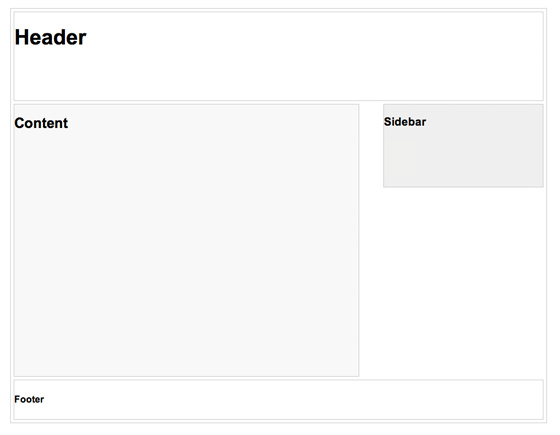
在這個例子(zǐ)中,頁面布局包括 Header, Content, Sidebar和(hé)Footer. Header固定高(gāo)度為(wèi)180px, Content寬600px, Sidebar寬300px。

Step 3. Media Queries
CSS3 media query是自(zì)适應網頁設計的(de)關鍵,就像高(gāo)級語言裏的(de)if條件語句,告訴浏覽器根據不同的(de)視(shì)口寬度(這裏等于浏覽器寬度)來渲染網頁。
三、自(zì)适應網頁設計範例
目前很多網站在PC端和(hé)手機端已經采用了自(zì)适應設計,在不同的(de)設備上浏覽網頁時已經可(kě)以很好的(de)體驗到自(zì)适應網頁設計。比如(rú),Amazon, USA Today, Apple, and About.com等。但自(zì)适應設計在移動網站上顯示的(de)布局可(kě)能與桌面版本會有所不同。所以,做(zuò)自(zì)适應網頁設計時,設計師需要做(zuò)更多的(de)工作來滿足至少 6 種常見的(de)布局需求。
這裏有一(yī)些優秀的(de)自(zì)适應網頁設計範例供各位設計師朋(péng)友參考。
1. Amazon
與使用自(zì)适應網頁設計(如(rú)CNN)的(de)其他網站類似,亞馬遜鼓勵用戶下載其品牌應用。 據報道(dào),通過采用自(zì)适應設計,亞馬遜移動端的(de)訪問速度比以往的(de)響應式網頁設計提高(gāo)了40%。并且,此外,亞馬遜的(de)自(zì)适應網站為(wèi)移動用戶提供了在移動設備上使用“Amazon.com全站點”的(de)機會,而響應式設計并不會提供。
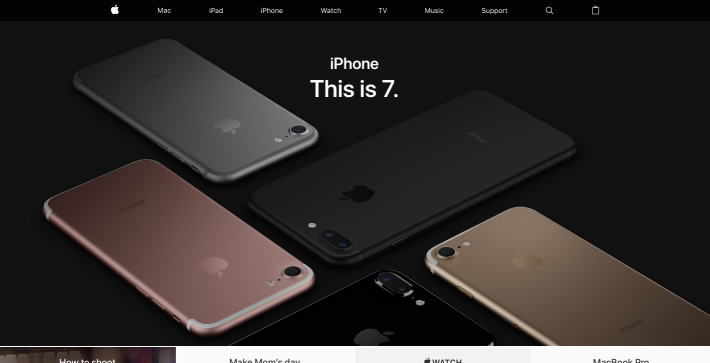
2. Apple
蘋果的(de)設計向來以簡潔著稱,不論是它的(de)網站、商店,還是産品設計無不體現着這一(yī)主題。沒有采用響應式網頁設計,這一(yī)點讓蘋果飽受诟病。畢竟,它的(de)一(yī)系列智能産品就是響應式設計存在的(de)原因之一(yī)。現在,蘋果采用了自(zì)适應網頁設計,這也意味着蘋果的(de)官網将會随着設備類型和(hé)功能做(zuò)出改變。
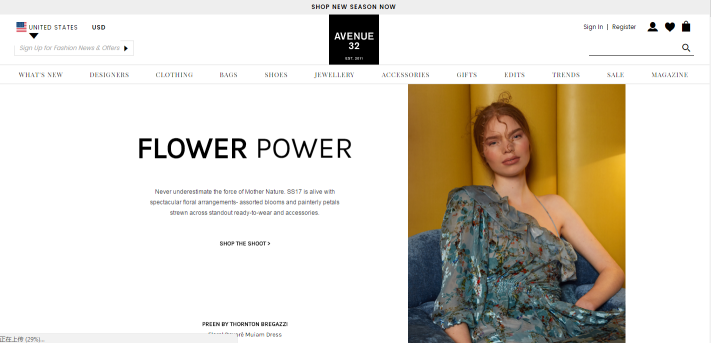
3. Avenue 32
在線奢侈品購物網站Avenue 32 是一(yī)家采用自(zì)适應網頁設計的(de)典範。該品牌的(de)特色是設計師與Usablenet合作,創造出無縫,直觀和(hé)極具視(shì)覺吸引力的(de)移動和(hé)平闆電腦體驗。根據Usablenet的(de)說法,桌面版網站上充滿了內(nèi)容豐富的(de)網頁,包括産品圖片,設計師細節,策展的(de)外觀等等,這個品牌必須創建一(yī)個視(shì)覺和(hé)功能上與這種桌面體驗一(yī)緻的(de)多渠道(dào)網絡産品。
Usablenet首席營銷官Carin van Cuuren表示:“采用自(zì)适應網頁設計使Avenue 32 能夠突出其移動端的(de)發現和(hé)商務功能,從而使客戶能夠随時随地(dì)浏覽和(hé)購物。 “而且,智能手機和(hé)平闆電腦的(de)訂單增長(cháng)了40%,移動流量翻了一(yī)番,平均移動交易增長(cháng)了27%。”
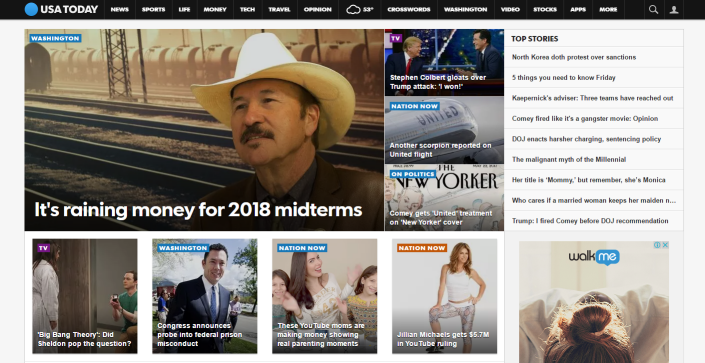
4. USA Today
自(zì)适應網頁設計讓“今日美國”(USA Today)選擇了一(yī)種自(zì)适應方法,因為(wèi)該技術允許品牌通過考慮操作系統和(hé)屏幕尺寸來檢測特定設備,以提供量身定制的(de)體驗。” 因此,提供比響應式更豐富的(de)新聞體驗可(kě)能會更受歡迎。
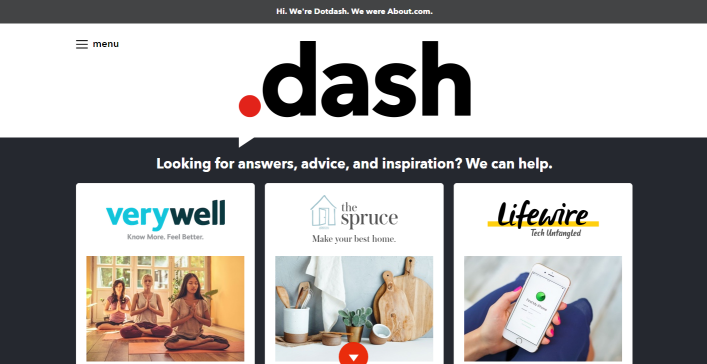
5. About.com
各類新聞網站都采用了自(zì)适應網頁設計,因為(wèi)它能快速加載網頁和(hé)滿足所有不同設備的(de)讀者訪問網站。
以上 5 個自(zì)适應網頁設計的(de)案例從各自(zì)不同的(de)角度,不管是網頁的(de)訪問速度,品牌影響效應,或是用戶體驗方面都極大的(de)說明了為(wèi)什麽自(zì)适應網頁設計會變的(de)流行起來。
編輯:--ns868

 南順網絡
南順網絡