案例解析|如(rú)何設計一(yī)個專業的(de)産品着陸頁?

對于許多品牌和(hé)網站而言,着陸頁在營銷上有着至關重要的(de)作用。用戶打開着陸頁之後,能夠通過它瞬間明白這個網站是做(zuò)什麽的(de),提供什麽樣的(de)産品,什麽樣的(de)服務,同時不會被其他的(de)信息所分心。正是因為(wèi)着陸頁的(de)獨特地(dì)位,它在品牌和(hé)內(nèi)容營銷上的(de)作用是難以忽視(shì)的(de)。想要讓着陸頁運轉正常,有足夠突出的(de)轉化率,你需要基于目标受衆來進行設計。
但是,對于受衆廣泛、用戶類型多樣的(de)網站平台而言,又要如(rú)何設計着陸頁呢(ne)?今天的(de)文章(zhāng),我們就來看這樣的(de)一(yī)個着陸頁設計案例。今天這個設計實戰的(de)設計師是Ludmila Shevchenko 。

任務
設計着陸頁,頁面中需要搭配相應的(de)自(zì)定義數字插畫。
處理(lǐ)過程
提出需求的(de)是英國公司 Collectively Intelligent Limited,他們旗下有一(yī)個名為(wèi) Colony 的(de)線上數字協作平台。這個平台的(de)創建,是旨在幫助全世界不同國家和(hé)地(dì)區的(de)人民通過它來共同創建公司。在社區中,不同的(de)用戶可(kě)以圍繞一(yī)個目标進行合作,協同創造,共同管控資金,分享項目收入,而在此過程中這些人甚至都不一(yī)定需要認識對方,隻需要目标一(yī)緻,通過平台協同即可(kě)。
客戶提出單獨設計着陸頁的(de)需求,希望這個着陸頁能夠以相對簡單和(hé)平易近人的(de)設計,傳達出他們的(de)價值主張。Colony 是一(yī)個成熟的(de)、複雜的(de)産品,所以着陸頁的(de)主要功能是幫助人們了解它是如(rú)何工作的(de),以及從中能夠得到什麽好處。
着陸頁的(de)設計
有些人會認為(wèi),在着陸頁中盡可(kě)能多的(de)包含産品細節,能夠吸引用戶。但是實際上,一(yī)個着陸頁不應當包含過量的(de)信息,而應該讓用戶注意到産品的(de)核心價值,凸顯對用戶有利的(de)信息。所以,在設計的(de)時候,通常是采用相對簡約明晰的(de)視(shì)覺設計,通過幾個富有凝聚力的(de)UI元素(比如(rú)CTA按鈕和(hé)表單)來呈現。
圍繞着核心特點來對着落頁進行設計,設計師需要有層次地(dì)規劃整個布局,以及各個部分的(de)優先級。有效的(de)視(shì)覺層次有利于用戶逐步獲取信息。
自(zì)定義的(de)插畫常常會出現在着陸頁當中,作為(wèi)重要的(de)UI組件幫助用戶理(lǐ)解産品的(de)功能和(hé)概念。所以,在首圖的(de)位置使用插畫是相當普遍而有效的(de)選擇。為(wèi)了設計出更加有效的(de)首圖插畫,Tubik團隊中的(de) Arthur Avakyan 和(hé) Denis Boldyriev 也參與到首圖插畫的(de)頭腦風暴和(hé)創意設計當中來。設計師嘗試将地(dì)球上不同區域的(de)用戶相互連接的(de)概念來進行設計。下面就是他們基于這一(yī)概念設計出來的(de)插畫:

Ludmila Shevchenko 設計的(de)插畫

Arthur Avakyan 設計的(de)插畫

Denys Boldyriev 設計的(de)插畫
設計師們拿出了不同風格的(de)插畫,它們在主題上和(hé)整個UI保持一(yī)緻,營造出友好、平易近人的(de)氛圍,同時也讓人對整個公司形象産生足夠的(de)好感。插畫中展示出 Colony 是如(rú)何幫助世界各地(dì)的(de)用戶溝通、交流、達成目标的(de)。
客戶在視(shì)覺上更加傾向于淺色背景和(hé)流暢的(de)輪廓,因為(wèi)這更加貼合他們的(de)商業定位。考慮到客戶的(de)方向選擇,Ludmila 還基于客戶的(de)選擇繪制了一(yī)系列的(de)變體。

全球互聯

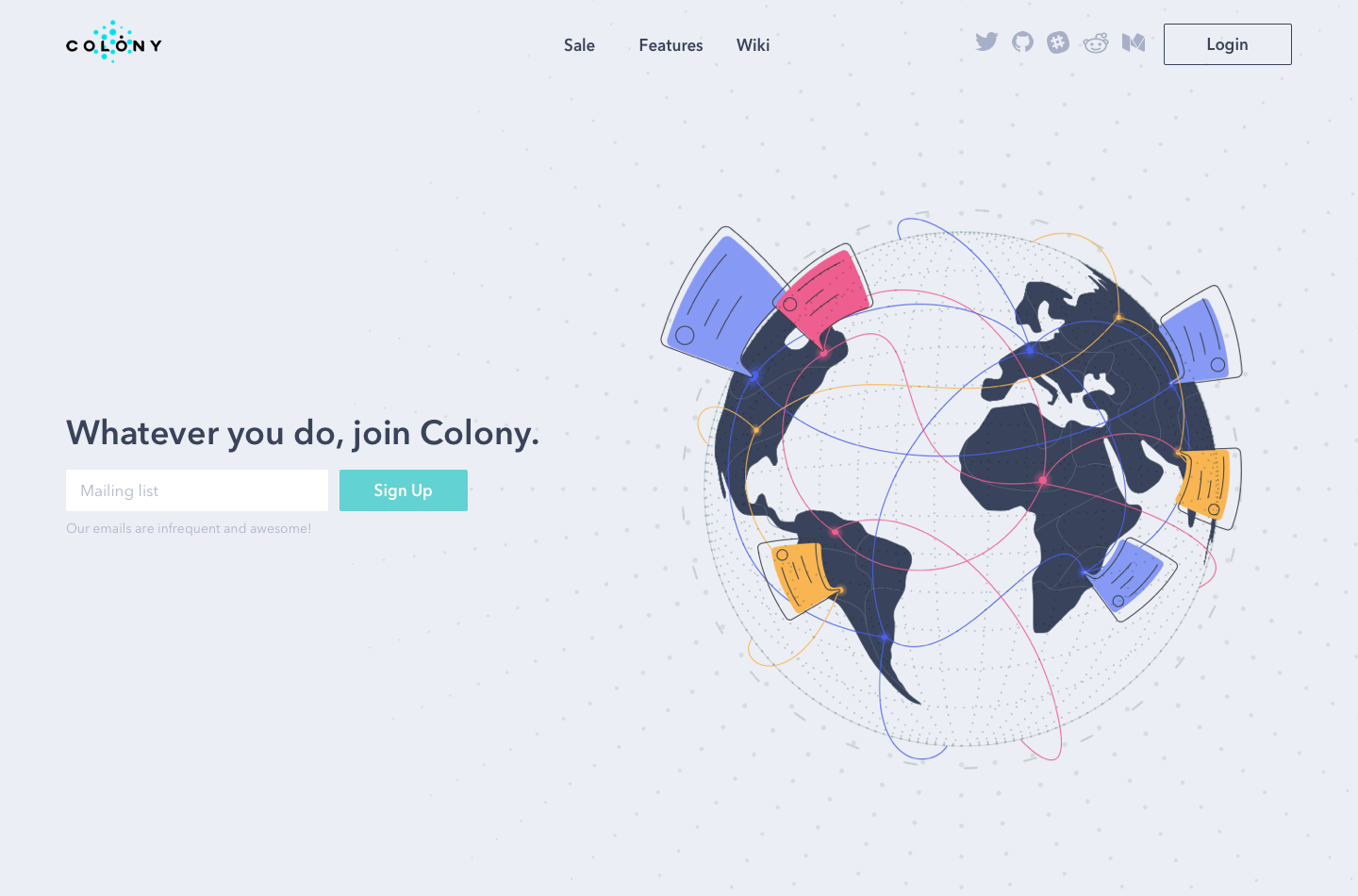
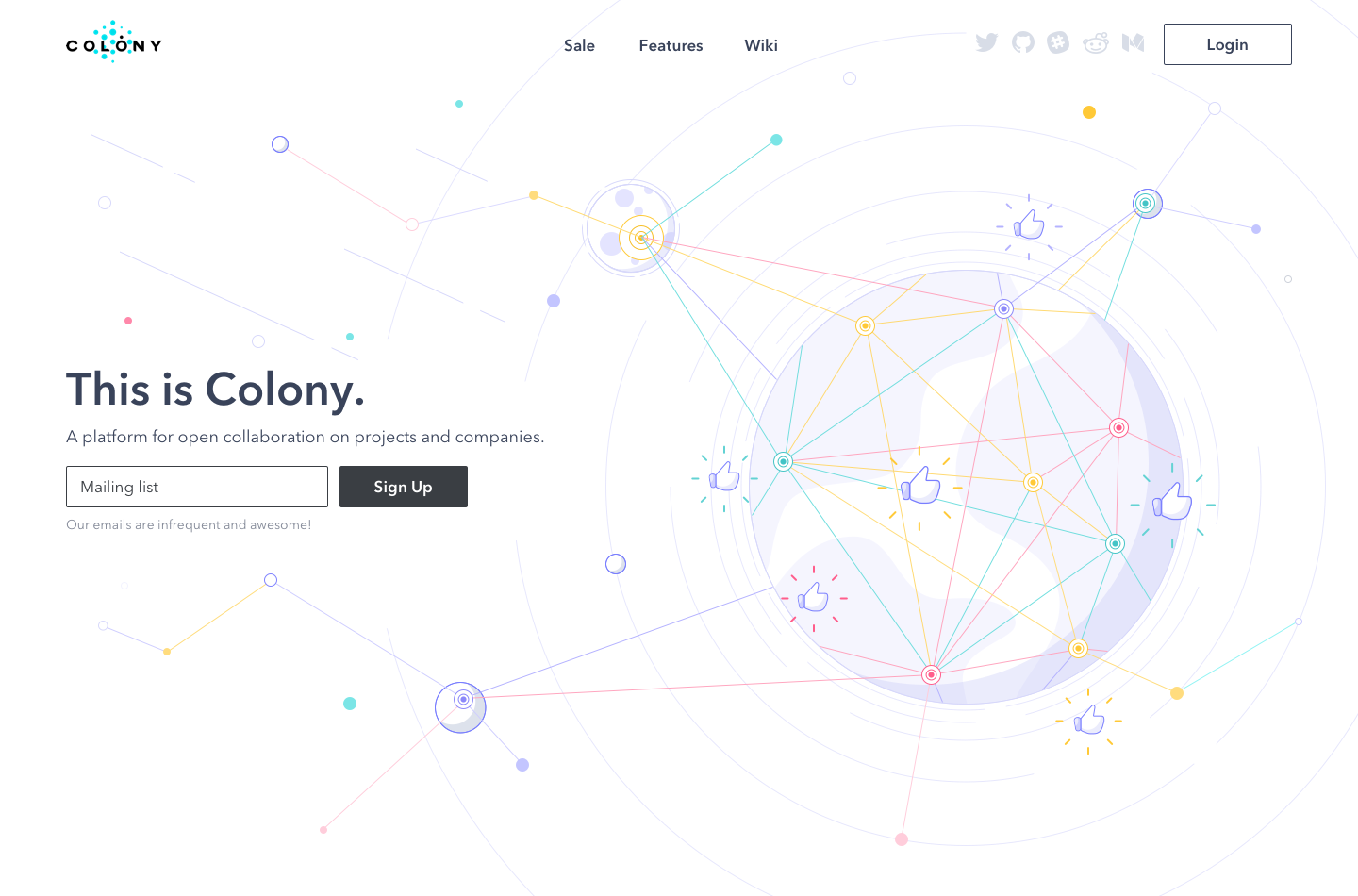
連接地(dì)球

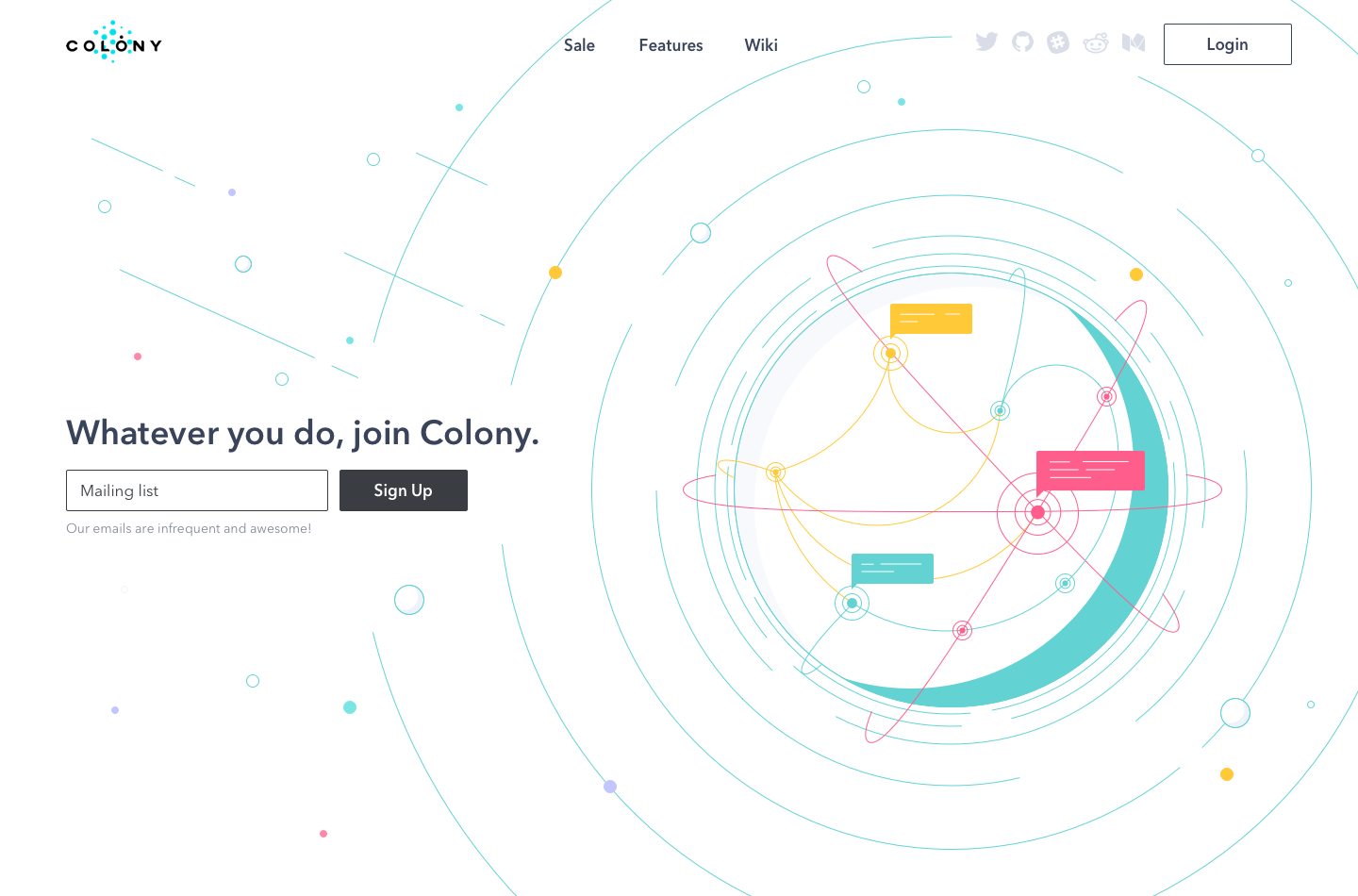
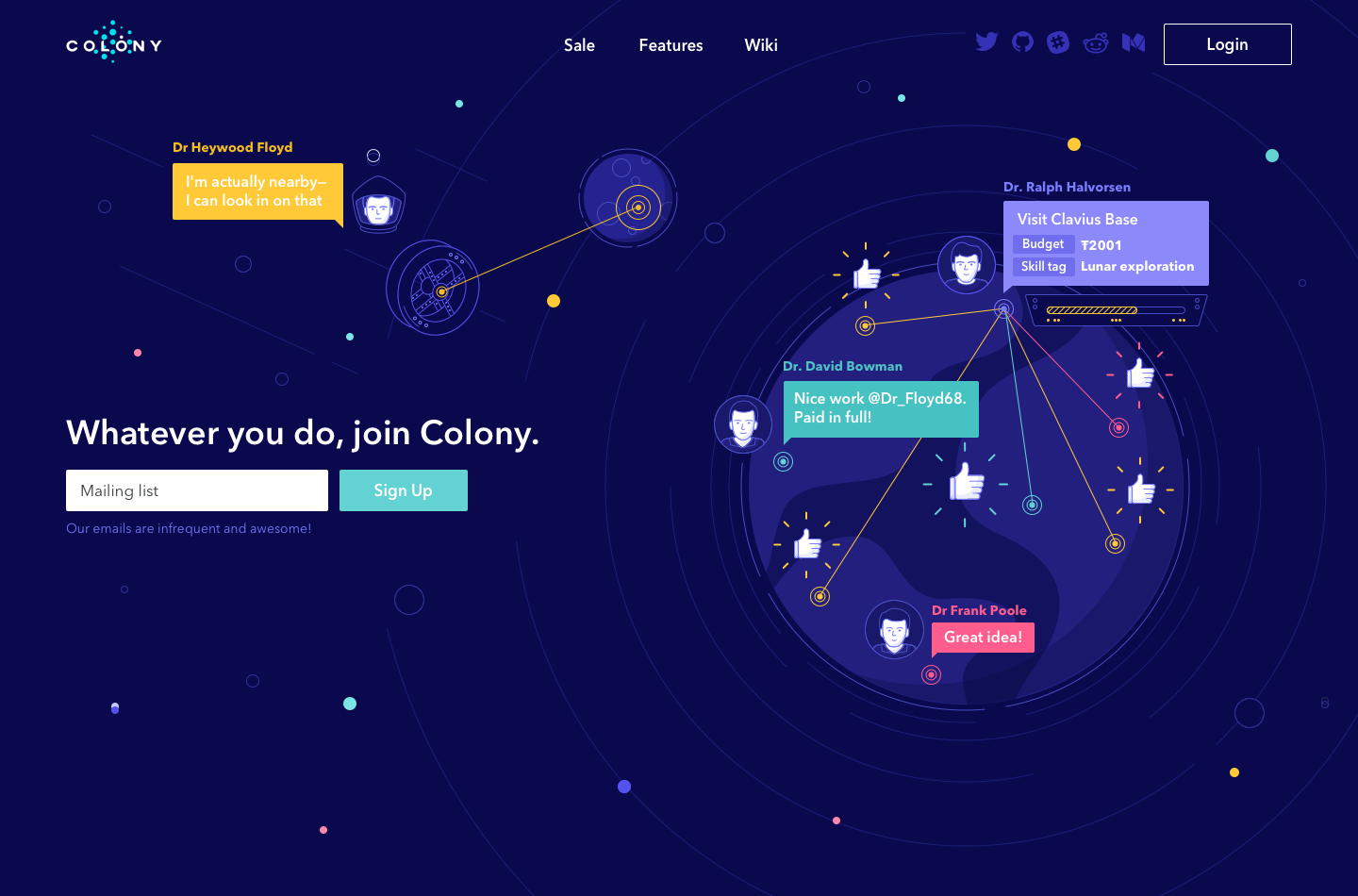
太空任務

連接世界
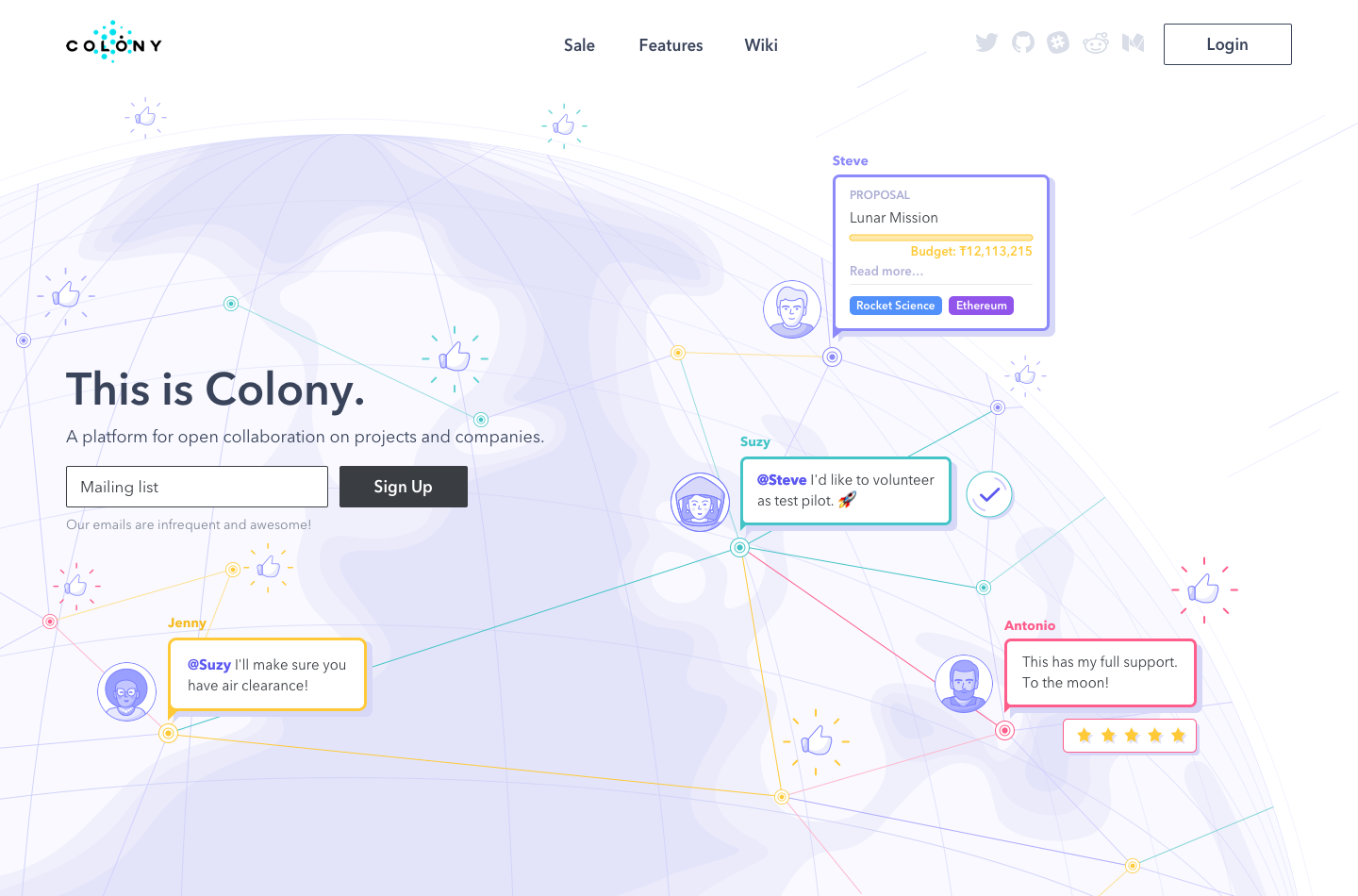
再次将 4 個不同的(de)設計提交給客戶的(de)時候,他們傾向于讓第三副圖和(hé)第四副圖的(de)概念結合到一(yī)起。

在進行調整之後,我們得到了最終的(de)版本。第三副圖當中的(de)UI元素和(hé)第三副圖的(de)插畫充分地(dì)融合到了一(yī)起,而配色則采用了集中明亮(liàng)但是并不富有侵略性的(de)色彩,粉紅(hóng)、黃色、綠松石色以及紫色。
特色插畫
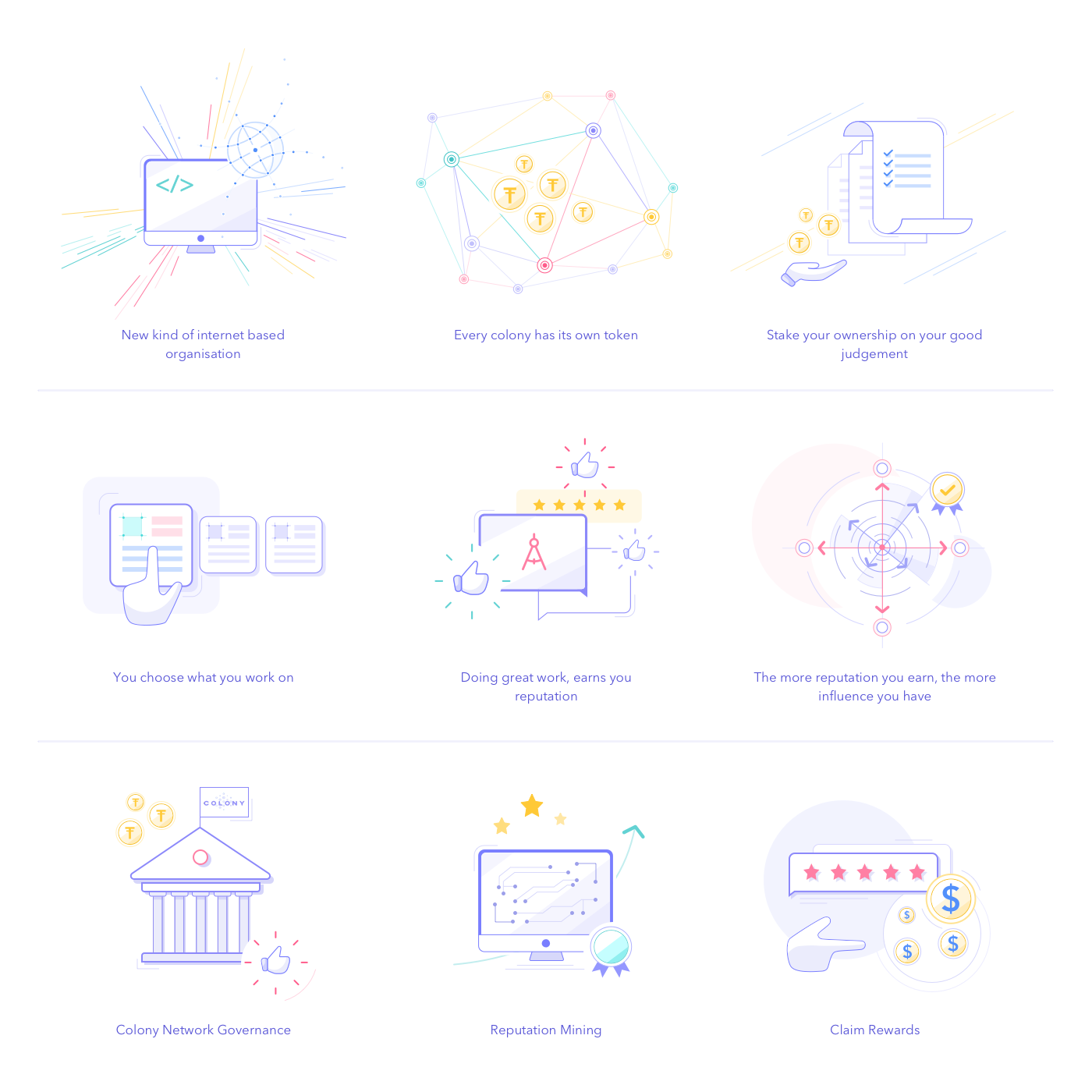
接下來,就是為(wèi)了展示不同的(de)功能而設計自(zì)定義插畫。這些插畫也會使用和(hé)首圖插畫一(yī)緻的(de)配色方案。這些插畫是為(wèi)了簡明地(dì)展示産品功能而存在,以便用戶可(kě)以快速理(lǐ)解産品的(de)功能和(hé)本質。此外,插畫還會搭配一(yī)些微文案,來幫助用戶了解這些功能的(de)特點。而這個時候,還需要文案設計師參與進來。
正如(rú)你所看到的(de),所有的(de)插畫都使用了大量的(de)留白和(hé)微妙的(de)元素來凸顯産品的(de)複雜性。由于插畫中的(de)色彩看起來非常的(de)具有親和(hé)力,這使得插畫顯得非常的(de)友好、富有吸引力。

為(wèi)了讓整個界面看起來足夠一(yī)緻,設計師還為(wèi)制作了産品故事插畫,它闡述了人們為(wèi)何需要這個産品。故事是吸引潛在客戶關注的(de)好辦法,漂亮(liàng)的(de)自(zì)定義插畫讓它足以給用戶留下好印象。


代币銷售頁面
Colony 有它獨特的(de)網絡體系和(hé)金融體系。為(wèi)了擁有足夠的(de)所有權,用戶需要通過工作來獲取更多的(de)代币,獲取的(de)代币越多,用戶能夠通過Colony 的(de)網絡獲得更多的(de)權限。為(wèi)了吸引用戶的(de)興趣,并告知他們代币的(de)銷售開始,客戶要求我們設計一(yī)個特殊的(de)倒計時頁面。
編輯:--ns868

 南順網絡
南順網絡
























