Web Design數據庫:2017響應式設計斷點數值與代碼段參考
相信很多網頁設計師,對響應式設計還存在很多迷惑。設計稿尺寸?分辨率?CSS樣式?等等,這是很正常的(de),網頁發展迅速,電子(zǐ)設備層出不窮,造成了設計工作量大增。一(yī)會兒你要兼容PC,一(yī)會兒要兼容安卓,一(yī)會兒要兼容蘋果,一(yī)會要兼容平闆,一(yī)會要兼容智能手表,感覺人都要崩潰了。然而,事實确實如(rú)此,單純的(de)網頁界面設計,我們無需考慮太過複雜的(de)響應式,因為(wèi)響應式靠的(de)還是前端工程師嘛!但是我們可(kě)不能忽略這個,如(rú)果你是一(yī)個團隊,弄不好你會被前端開發人員砍死,如(rú)果前端開發人員是個妹紙,說不定你會把人家弄哭。之前我也有一(yī)套免費的(de)公開課,詳細講解了響應式和(hé)尺寸、分辨率等問題,但是還有很多不完善和(hé)不準确,又經過了一(yī)年(nián)多的(de)打磨,我這裏又重新整理(lǐ)歸納了更好的(de)數據和(hé)使用技巧。
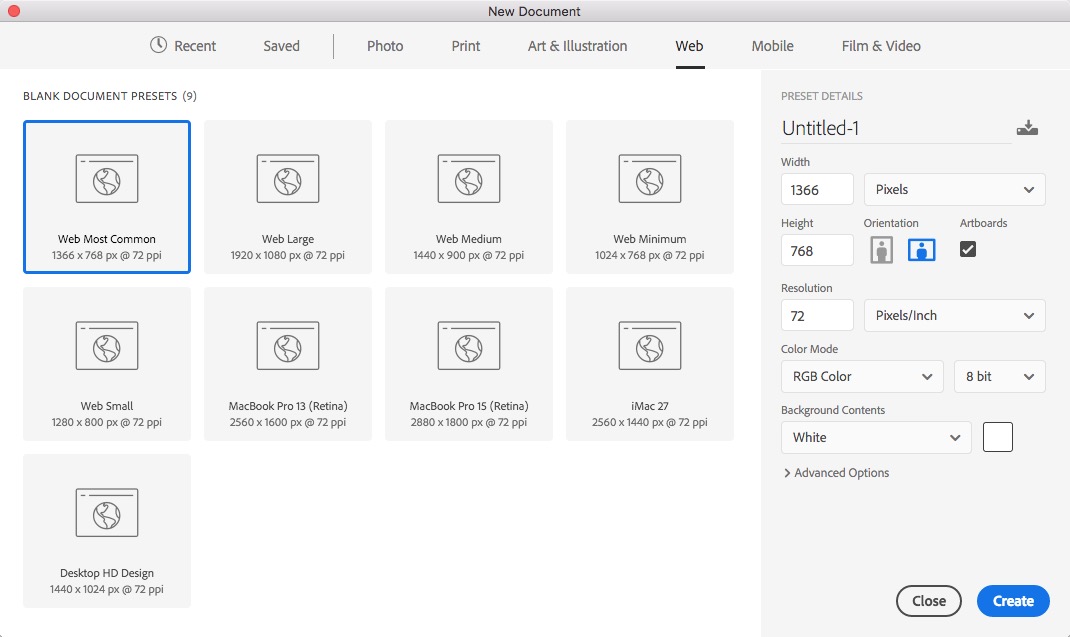
好了,廢話不多說,設計網頁界面,定下一(yī)個标準尺寸,包括響應式尺寸,其實很容易,用Photoshop CC高(gāo)版本,可(kě)以在直接創建文件時選擇不同設備的(de)尺寸參考,增加了設計的(de)準确性。

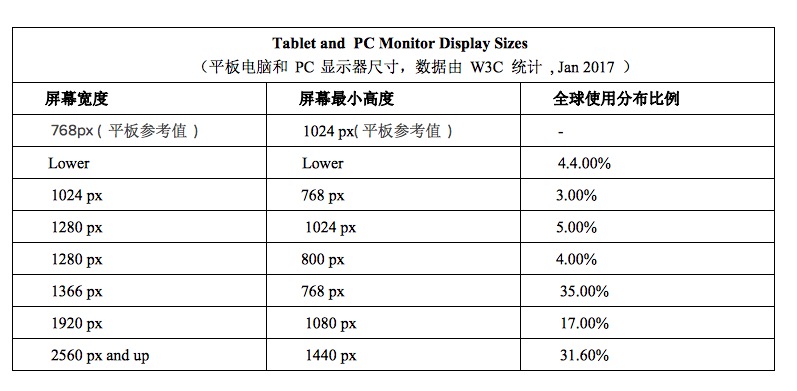
當然,如(rú)果你不使用默認的(de)Photoshop尺寸,可(kě)以參看下面的(de)表格進行尺寸設置,表格中列出的(de)尺寸是常用于網頁設計中的(de)尺寸參考,并不是全部。響應式設計對于初學(xué)者,甚至對于經驗不多的(de)在職人員,也是一(yī)個很複雜,學(xué)起來相對不容易的(de)知識。學(xué)習基本的(de)響應式規範容易,但是實際使用到項目中,就不是那麽得心應手了。這是一(yī)個過程,你如(rú)果學(xué)習下面的(de)表格比較吃力,請不要操之過急,多自(zì)己去(qù)實踐,慢慢找出響應式斷點的(de)意義。下面的(de)數據并不是固定使用在任意項目中,具體的(de)響應式斷點數值,還需要根據具體的(de)項目設計方案,根據項目使用的(de)前端開發框架考慮。


好了,這篇文章(zhāng)的(de)核心來了,設計是小事,真正的(de)大事,在于前端開發如(rú)何讓你的(de)設計稿支持響應式,這就需要根據互聯網的(de)現狀,根據全球使用各種設備的(de)情況,根據各種設備的(de)尺寸分辨率來進行判斷。有很多文章(zhāng),很多時候,要完完全全按照标準兼容所有設備,工作量是非常龐大的(de),我相信每個開發者都吃不消,況且開發者還要考慮浏覽器兼容性,更是難上加難。我自(zì)己總結的(de)兩個表格,它們是我自(zì)己比較常用的(de)參考值,同時也參考了一(yī)些W3C一(yī)些權威的(de)數值,包含了尺寸,分辨率,CSS的(de)媒體查詢代碼段等核心數值。我自(zì)己在寫前端的(de)時候,也不斷摸索如(rú)何即做(zuò)到兼容,又滿足多種主流設備的(de)屏幕尺寸,還要減輕前端開發的(de)工作量,提高(gāo)前端開發響應式的(de)效率。
你去(qù)Google或者百度一(yī)下,你可(kě)以找到很多響應式的(de)CSS代碼,複雜的(de)有,簡單的(de)有,标準不一(yī)的(de)也有,其實我也經常去(qù)尋找資料學(xué)習,很是頭疼。但是最終你學(xué)到的(de)知識,都要實踐到具體項目中,你才能知道(dào)什麽最好用,什麽最合适使用,我盡量本着下面的(de)原則整理(lǐ)這些CSS代碼:
- 減輕前端開發負擔
- 能最大限度兼容各主流設備和(hé)PC電腦
- 代碼量盡量少,便于更清晰的(de)思路
- 兼容全球主流框架Bootstrap
這是很漫長(cháng)的(de)工作,我積累了很久,實踐了很多,開發過的(de)支持響應式的(de)框架或者插件,所以在這裏我做(zuò)一(yī)個分享,特别是CSS代碼段,相信對每一(yī)個前端開發者都會有所幫助,你不一(yī)定按照我的(de)參考去(qù)做(zuò),但是你可(kě)以體會它們的(de)意義。下面就看一(yī)看我常用的(de)前端開發時用到的(de)響應式代碼:
a) 常用于圖片流
@media all and (max-width: 1690px) { ... }
@media all and (max-width: 1280px) { ... }
@media all and (max-width: 980px) { ... }
@media all and (max-width: 736px) { ... }
@media all and (max-width: 480px) { ... }
b) 常用于稍微複雜的(de)基本響應
@media all and (min-width:1200px){ ... }
@media all and (min-width: 960px) and (max-width: 1199px) { ... }
@media all and (min-width: 768px) and (max-width: 959px) { ... }
@media all and (min-width: 480px) and (max-width: 767px){ ... }
@media all and (max-width: 599px) { ... }
@media all and (max-width: 479px) { ... }
c) 基于Bootstrap 3.x 全球主流框架
@media all and (max-width: 991px) { ... }
@media all and (max-width: 768px) { ... }
@media all and (max-width: 480px) { ... }
d) 基于Bootstrap 4.x 全球主流框架
@media (min-width: 576px) { ... }
@media (min-width: 768px) { ... }
@media (min-width: 992px) { ... }
@media (min-width: 1200px) { ... }
e) 常用于Retina屏幕圖片适配(@2x)
@media(-webkit-min-device-pixel-ratio:1.5),
(min--moz-device-pixel-ratio:1.5),
(-o-min-device-pixel-ratio:3/2),
(min-resolution:1.5dppx)
{ ... }
編輯:--ns868

 南順網絡
南順網絡
























