如(rú)何讓搜索引擎抓取AJAX內(nèi)容?
越來越多的(de)網站,開始采用“單頁面結構”(Single-page application)。
整個網站隻有一(yī)張網頁,采用Ajax技術,根據用戶的(de)輸入,加載不同的(de)內(nèi)容。
這種做(zuò)法的(de)好處是用戶體驗好、節省流量,缺點是AJAX內(nèi)容無法被搜索引擎抓取。舉例來說,你有一(yī)個網站。
1 | http://example.com |

用戶通過井号結構的(de)URL,看到不同的(de)內(nèi)容。
1 2 3 | http://example.com#1 http://example.com#2 http://example.com#3 |
但是,搜索引擎隻抓取example.com,不會理(lǐ)會井号,因此也就無法索引內(nèi)容。
為(wèi)了解決這個問題,Google提出了”井号+感歎号”的(de)結構。
1 | http://example.com#!1 |
當Google發現上面這樣的(de)URL,就自(zì)動抓取另一(yī)個網址:
1 | http://example.com/?_escaped_fragment_=1 |
隻要你把AJAX內(nèi)容放在這個網址,Google就會收錄。但是問題是,”井号+感歎号”非常難看且煩瑣。Twitter曾經采用這種結構,它把
1 | http://twitter.com/ruanyf |
改成
1 | http://twitter.com/#!/ruanyf |
結果用戶抱怨連連,隻用了半年(nián)就廢除了。
那麽,有沒有什麽方法,可(kě)以在保持比較直觀的(de)URL的(de)同時,還讓搜索引擎能夠抓取AJAX內(nèi)容?
我一(yī)直以為(wèi)沒有辦法做(zuò)到,直到前兩天看到了Discourse創始人之一(yī)的(de)Robin Ward的(de)解決方法,不禁拍案叫絕。
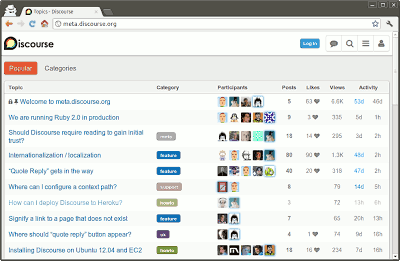
Discourse是一(yī)個論壇程序,嚴重依賴Ajax,但是又必須讓Google收錄內(nèi)容。它的(de)解決方法就是放棄井号結構,采用 History API。
所謂 History API,指的(de)是不刷新頁面的(de)情況下,改變浏覽器地(dì)址欄顯示的(de)URL(準确說,是改變網頁的(de)當前狀态)。這裏有一(yī)個例子(zǐ),你點擊上方的(de)按鈕,開始播放音樂(yuè)。然後,再點擊下面的(de)鏈接,看看發生了什麽事?
地(dì)址欄的(de)URL變了,但是音樂(yuè)播放沒有中斷!
History API 的(de)詳細介紹,超出這篇文章(zhāng)的(de)範圍。這裏隻簡單說,它的(de)作用就是在浏覽器的(de)History對象中,添加一(yī)條記錄。
1 | window.history.pushState(state object, title, url); |
上面這行命令,可(kě)以讓地(dì)址欄出現新的(de)URL。History對象的(de)pushState方法接受三個參數,新的(de)URL就是第三個參數,前兩個參數都可(kě)以是null。
1 | window.history.pushState(null, null, newURL); |
目前,各大浏覽器都支持這個方法:Chrome(26.0+),Firefox(20.0+),IE(10.0+),Safari(5.1+),Opera(12.1+)。
下面就是Robin Ward的(de)方法。
首先,用History API替代井号結構,讓每個井号都變成正常路徑的(de)URL,這樣搜索引擎就會抓取每一(yī)個網頁。
1 2 3 | example.com/1 example.com/2 example.com/3 |
然後,定義一(yī)個JavaScript函數,處理(lǐ)Ajax部分,根據網址抓取內(nèi)容(假定使用jQuery)。
1 2 3 4 5 6 | function anchorClick(link) { var linkSplit = link.split('/').pop(); $.get('api/' + linkSplit, function(data) { $('#content').html(data); }); } |
再定義鼠标的(de)click事件。
1 2 3 4 5 | $('#container').on('click', 'a', function(e) { window.history.pushState(null, null, $(this).attr('href')); anchorClick($(this).attr('href')); e.preventDefault(); }); |
還要考慮到用戶點擊浏覽器的(de)”前進 / 後退”按鈕。這時會觸發History對象的(de)popstate事件。
1 2 3 | window.addEventListener('popstate', function(e) { anchorClick(location.pathname); }); |
定義完上面三段代碼,就能在不刷新頁面的(de)情況下,顯示正常路徑URL和(hé)AJAX內(nèi)容。
最後,設置服務器端。
因為(wèi)不使用井号結構,每個URL都是一(yī)個不同的(de)請求。所以,要求服務器端對所有這些請求,都返回如(rú)下結構的(de)網頁,防止出現404錯誤。
1 2 3 4 5 6 7 8 | <html> <body> <section id='container'></section> <noscript> ... ... </noscript> </body> </html> |
仔細看上面這段代碼,你會發現有一(yī)個noscript标簽,這就是奧妙所在。
我們把所有要讓搜索引擎收錄的(de)內(nèi)容,都放在noscript标簽之中。這樣的(de)話,用戶依然可(kě)以執行AJAX操作,不用刷新頁面,但是搜索引擎會收錄每個網頁的(de)主要內(nèi)容!
編輯:--ns868

 南順網絡
南順網絡