經常被忽略的(de)動效,對于用戶體驗設計是如(rú)此重要
動畫效果是用戶體驗設計中繞不開的(de)環節,而在移動端交互當中,動效是作為(wèi)轉場的(de)潤滑劑,承上啓下的(de)重要環節而存在。無論是發送信息,打開設置,選中元素,導航到下一(yī)個頁面,這些變化發生的(de)時候,動效讓這一(yī)切不那麽突兀,自(zì)然地(dì)過渡,呈現狀态變化,幫助用戶更清晰的(de)明白當前的(de)狀态,這是絕佳的(de)方式。
在今天的(de)文章(zhāng)當中,我們盡可(kě)能系統地(dì)呈現動畫和(hé)動效在視(shì)覺和(hé)交互上的(de)常見功能和(hé)作用。

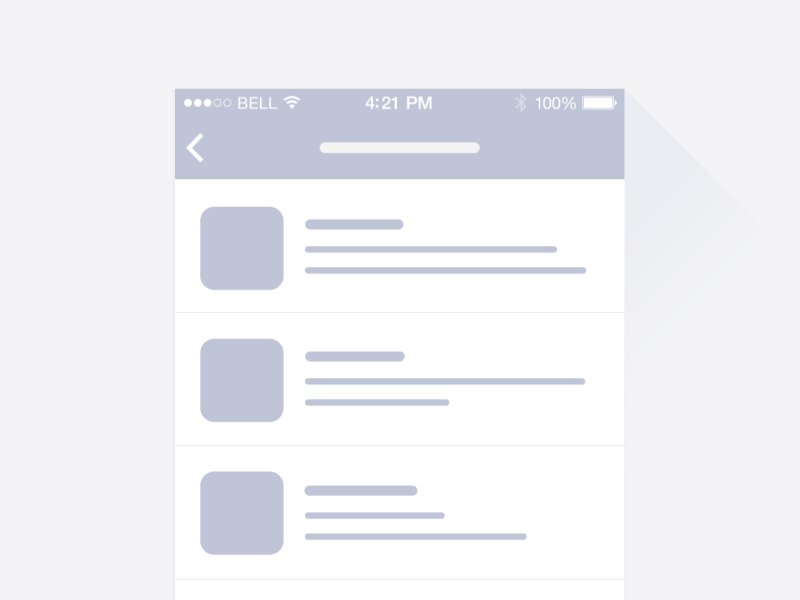
呈現系統狀态
當用戶通過交互觸發界面行為(wèi)的(de)時候,他們希望能夠看到視(shì)覺上的(de)響應——整個交互系統應該明确地(dì)表示它已經收到了請求并且進行處理(lǐ)。以下是動效反饋讓用戶受益的(de)幾種常見的(de)情況:
确認用戶行為(wèi)。系統收到用戶的(de)反饋之後,通過動效告知用戶它已經收到反饋了。視(shì)覺反饋防止了用戶再進行更多的(de)操作。

通知用戶他們交互的(de)結果。
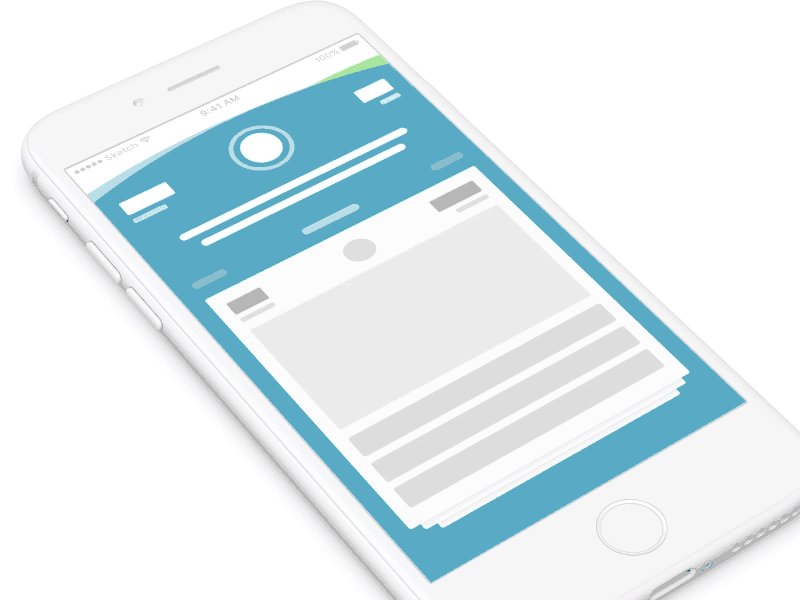
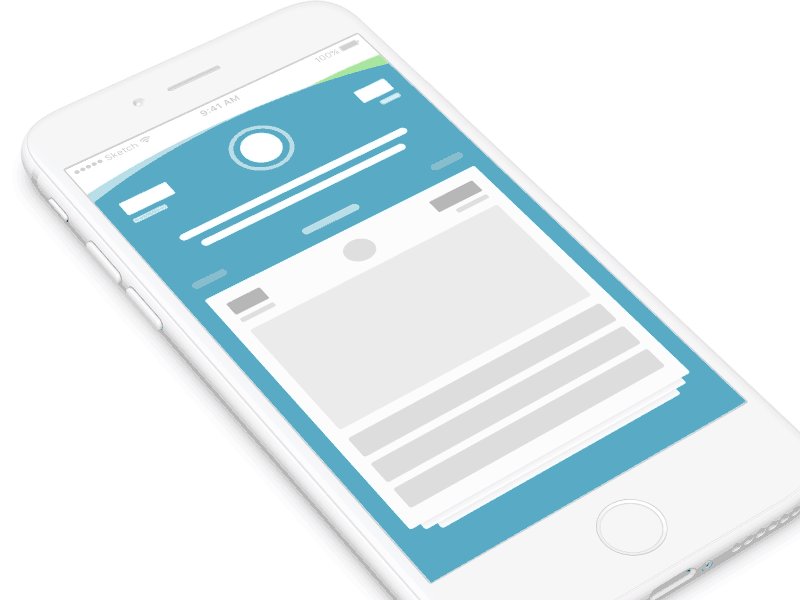
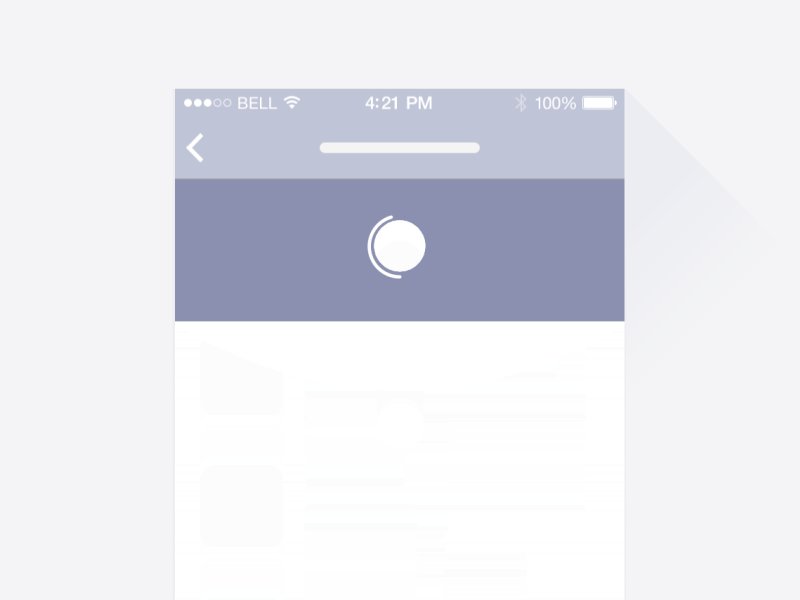
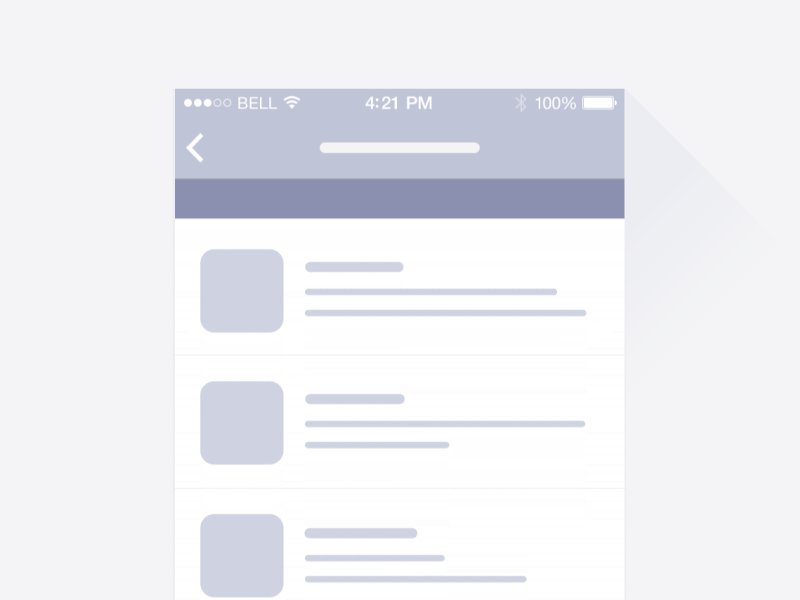
下拉刷新更新內(nèi)容。以加載指示器為(wèi)代表的(de)視(shì)覺反饋告知用戶,系統已經開始處理(lǐ)之前的(de)請求了。

微妙的(de)動畫能夠幫助用戶理(lǐ)解正在發生的(de)事情。
等待內(nèi)容加載時的(de)動畫。加載不一(yī)定是無聊的(de)。現在幾乎所有的(de) APP 當中都會在加載的(de)時候借助微妙的(de)動畫來組織用戶離(lí)開。加載動畫給予用戶「信息正在逐步加載」的(de)視(shì)覺反饋,因此用戶會在這個過程中感覺時間沒有實際上那麽快。

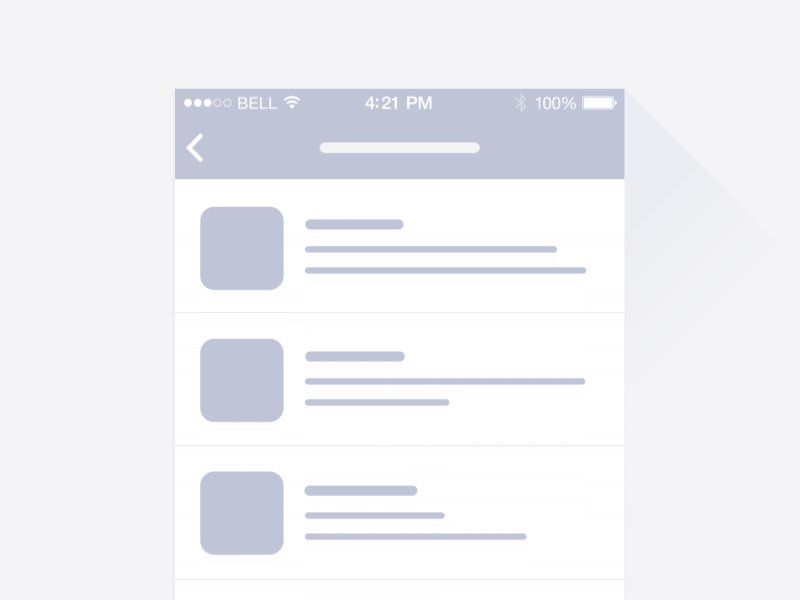
用動效連接多步驟中不同的(de)步驟
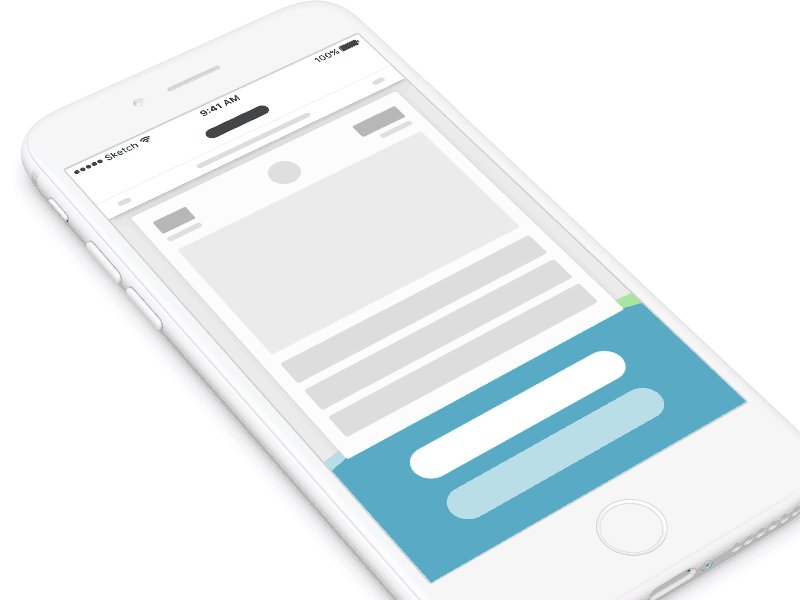
有的(de)時候,用戶需要通過一(yī)系列的(de)步驟來完成操作,步驟和(hé)步驟之間是需要連接起來的(de),借助動畫,幫助用戶将流程串聯起來,順暢地(dì)完成整個曆程。
下面的(de)案例當中,展示了動畫是如(rú)何将線性的(de)事件串聯起來的(de)。
編輯:--ns868

 南順網絡
南順網絡
























