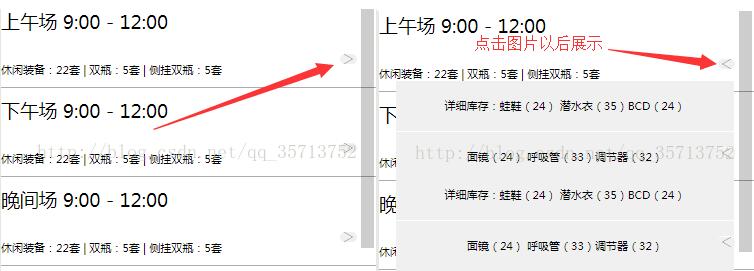
微信小程序實現點擊圖片旋轉180度并且彈出下拉列表
index.wxml
1 2 3 4 5 6 7 8 9 10 11 12 | <view class="phone_one" bindtap="clickPerson"> <view class="phone_personal">{{firstPerson}}</view> <image src="../../image/v6.png" class="personal_image {{selectArea ? 'rotateRight' :''}}"></image> //三目法判斷圖片要不要旋轉180。 </view> <view class="person_box"> <view class="phone_select" hidden="{{selectPerson}}"> <view bindtap="mySelect">測試1</view> <view bindtap="mySelect">測試2</view> <view bindtap="mySelect">測試3</view> </view></view> |
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | Page({ data:{ selectPerson:true, firstPerson:'個人', selectArea:false, }, //點擊選擇類型 clickPerson:function(){ var selectPerson = this.data.selectPerson; if(selectPerson == true){ this.setData({ selectArea:true, selectPerson:false, }) }else{ this.setData({ selectArea:false, selectPerson:true, }) } } , //點擊切換 mySelect:function(e){ this.setData({ firstPerson:e.target.dataset.me, selectPerson:true, selectArea:false, }) },}} |
index.wxss
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | .phone_personal{ width: 100%; color:rgb(34, 154, 181); height:100rpx; line-height:100rpx; text-align: center;}.phone_one{ display: flex; //用flex布局更方便。 position: relative; justify-content: space-between; background-color:rgb(239, 239, 239); width:90%; height:100rpx; margin:0 auto; border-radius: 10rpx; border-bottom:2rpx solid rgb(255, 255, 255);}.person_box{ position: relative;}.phone_select{ margin-top:0; z-index: 100; position: absolute; //小程序中z-index和(hé)absolute需要同時存在,元素才能脫離(lí)文檔。}.select_one{ text-align: center; background-color:rgb(239, 239, 239); width:676rpx; //脫離(lí)文檔後元素width不能再用百分比。 height:100rpx; line-height:100rpx; margin:0 5%; border-bottom:2rpx solid rgb(255, 255, 255);}.personal_image{ z-index: 100; position: absolute; right:2.5%; width: 34rpx; height: 20rpx; margin:40rpx 20rpx 40rpx 0; transition: All 0.4s ease; -webkit-transition: All 0.4s ease;}.rotateRight{ transform: rotate(180deg); //180°旋轉圖片。} |
編輯:--ns868

 南順網絡
南順網絡