微信小程序之事件交互操作實例分析
本文實例講述了微信小程序之事件交互操作。分享給大家供大家參考,具體如(rú)下:
微信小程序—點擊事件
什麽是事件?
指點擊,觸摸,按下,滑動,松開,等一(yī)系列對手機屏幕操作。
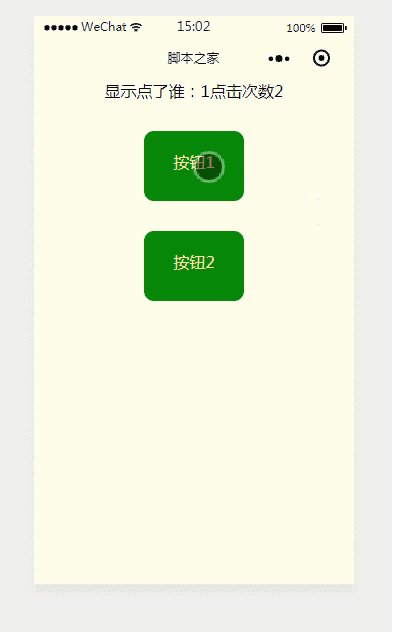
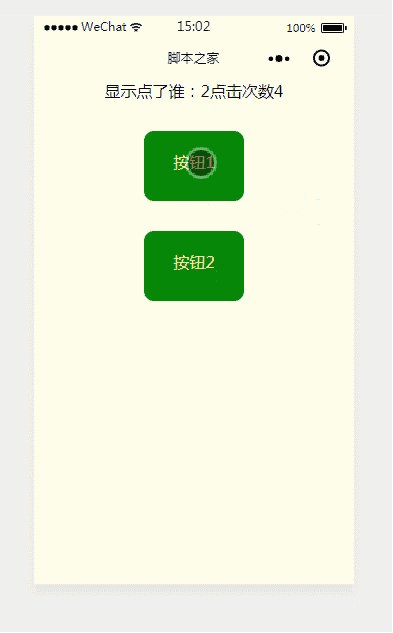
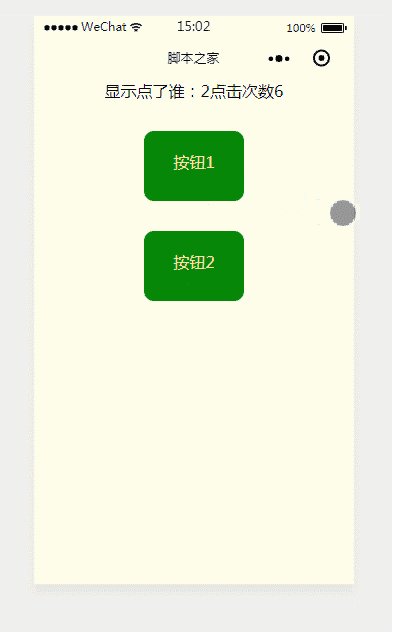
下面代碼所要呈現的(de)效果就是給兩個按鈕一(yī)人一(yī)個ID然後點擊誰,在上面顯示信息那就顯示 點擊了誰,點擊了多少次,這多少次沒有分開啊,次數是點擊他兩的(de)總和(hé)。下面另一(yī)代碼是分開的(de),各計各的(de)。

1. 在index.wxml 中設置點擊事件(測試時需要删除注釋部分)
1 2 3 4 5 6 7 8 9 | <view class="page"> //點擊後在這裏顯示信息,來表明是有點擊事件的(de) <view>{{clickMsg}}</view>//設置點擊事件<view> <view id="1" class="view-item" bindtap="clickMe">按鈕1</view> <view id="2" class="view-item" bindtap="clickMe">按鈕2</view></view></view> |
2. 在index.wxss中設置view的(de)樣式
1 2 3 4 5 6 7 8 9 10 11 12 | .page{text-align: center;}.view-item{background-color:green;width: 60px;height: 30px;margin: 30px auto 0 auto;color: navajowhite;border-radius: 10px;padding: 20px;} |
3. 在index.js中設置點擊事件的(de)響應
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | //注冊兩個變量var id;var count = 0;var param = { data: { clickMsg: '顯示點擊內(nèi)容' }, //function就是觸發點擊事件的(de)函數,以後是點擊事件你就這樣寫就行 //e就是event事件對象,包含了很多,比如(rú):誰被點擊了,什麽時候被點擊了 clickMe: function (e) { count++; console.log(e);//把點擊事件詳細信息打印到調試的(de)console中 id = e.currentTarget.id; //獲取被點擊按鈕的(de)id param.data.clickMsg = '顯示點了誰:' + id + '點擊次數' + count; //重新刷新clickMsg的(de)顯示內(nèi)容,要想看到message變化必須寫這個 this.setData(param.data); }};Page(param);//這個必須寫,它是為(wèi)了讓param這個函數真實化,要不然你幹寫着,在index.wxml中調用時沒反應的(de) |
怎樣讓點擊控件view0攜帶私有信息呢(ne)
為(wèi)了以後傳值什麽的(de)
1 | <view class="view-item" data-siyou="飛(fēi)了" bindtap="clickMe">點擊我view0</view> |
怎樣調用控件私有信息呢(ne)?
1 2 3 4 5 6 7 | var param={ clickMe:function(e){ id=e.currentTarget.id; console.log(e.currentTarget.id.dataset.siyou);}};Page(param); |
二、添加判斷的(de)點擊事件

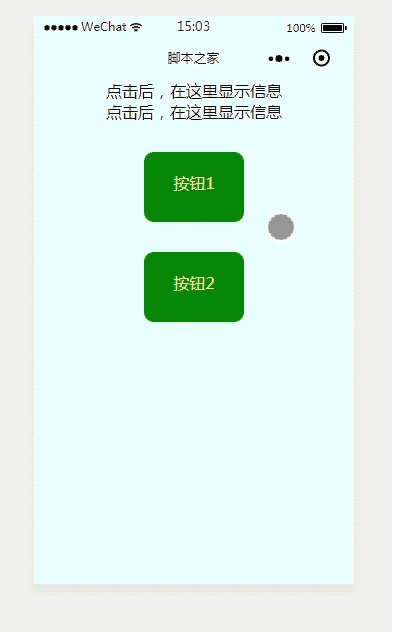
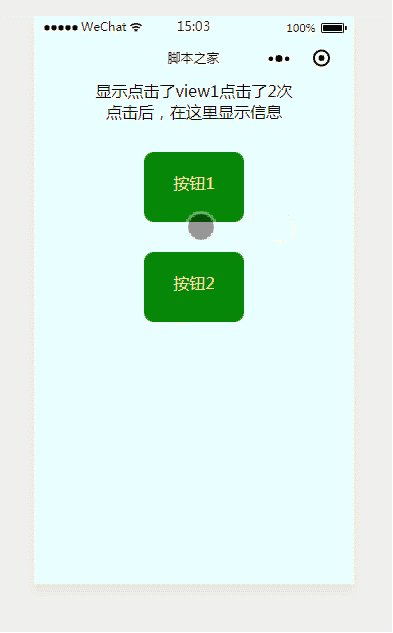
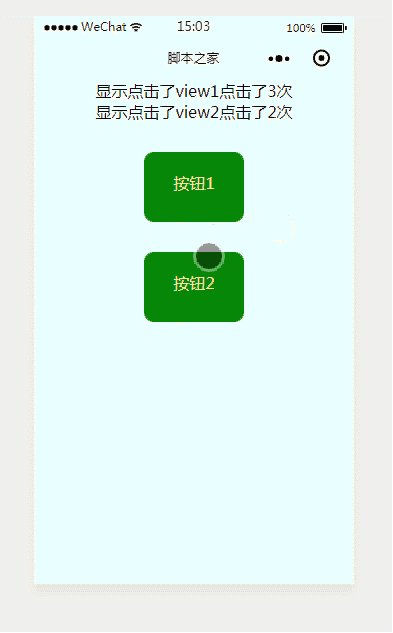
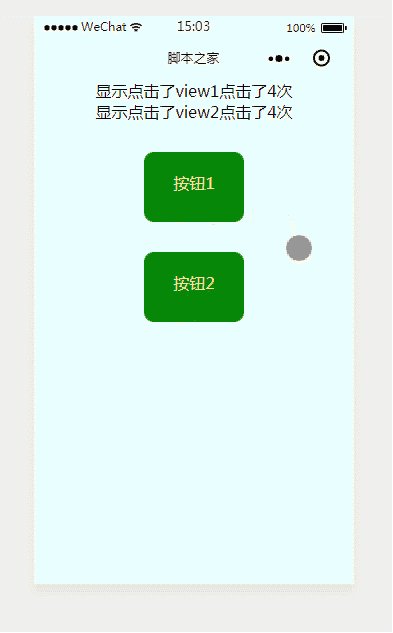
index.wxml
1 2 3 4 5 6 7 8 | <view class="page"> <view>{{Message}}</view> <view>{{Message1}}</view><view> <view id="view1" class="view-item" bindtap="clickMe">按鈕1</view> <view id="view2" class="view-item" bindtap="clickMe">按鈕2</view></view></view> |
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | var id;var count1 = 0;var count2 = 0;var param = { data: { Message: '點擊後,在這裏顯示信息', Message1: '點擊後,在這裏顯示信息' }, clickMe: function (e) { console.log(e); id = e.currentTarget.id; if (id == 'view1') { count1++; param.data.Message = '顯示點擊了' + id + '點擊了' + count1 + '次'; this.setData(param.data); } else if (id == 'view2') { count2++; param.data.Message1 = '顯示點擊了' + id + '點擊了' + count2 + '次'; this.setData(param.data); } }};Page(param); |
希望本文所述對大家微信小程序設計有所幫助。
編輯:--ns868

 南順網絡
南順網絡
























