提問解答:如(rú)何優雅的(de)設計APP頁面?
頁面框架設計隻是整個産品設計中的(de)一(yī)環,不要把眼界局限在這一(yī)環,也不要隻站需求、隻站在交互、隻站在視(shì)覺上思考問題,從多個角度看問題,你才會學(xué)會成長(cháng)。
小密圈被封了一(yī)段時間後終于重見天日了,這篇文章(zhāng)就來回答小密圈裏的(de)一(yī)個提問:如(rú)何設計一(yī)個APP頁面。
看到這種提問,內(nèi)心一(yī)般是抗拒的(de),因為(wèi)産品設計是一(yī)個系統工程,單獨擰出來其中一(yī)個流程來講,都是割裂的(de),但在實際中又必須割裂出來,因為(wèi)隻有割裂出每個流程,把每個流程都想通想透,才能組成完整的(de)産品設計的(de)知識體系。那怎麽來權衡整體和(hé)局部,系統和(hé)部件,也是一(yī)門大學(xué)問。
一(yī)、明确頁面設計在整個産品設計中的(de)位置
互聯網産品設計的(de)流程大緻是:産品定位——需求分析——信息架構設計——流程設計——頁面框架設計——設計說明——輸出設計文檔。可(kě)以看到頁面設計是處于整個流程的(de)後期,所以前期必須去(qù)和(hé)産品經理(lǐ)或者用研人員反複溝通,明确産品定位、明确需求、了解業務流程,然後再梳理(lǐ)信息架構、産品的(de)導航形式、任務流程和(hé)頁面流。
不管産品經理(lǐ)還是交互或UI,都要去(qù)了解這些,并反複溝通,這是基礎。所有的(de)設計脫離(lí)了用戶和(hé)需求都是耍流氓。
其實這也是我在以前文章(zhāng)中反複強調的(de),隻要你從事的(de)是産品設計的(de)工作(目前涉及到的(de)分工主要有産品經理(lǐ)、交互設計師、視(shì)覺設計師),都要從産品設計整體去(qù)思考問題,産品經理(lǐ)不要隻想着需求,交互也不能隻想着體驗,視(shì)覺也不能僅僅思考美不美觀,這種眼界的(de)提升,會直接影響到設計方案。
如(rú)果你已經建立了整個産品設計的(de)知識體系,這隻是第一(yī)步,下一(yī)步你還有考慮産品運營,考慮商務、考慮資本,這些都是需要設計師去(qù)了解的(de)。周末和(hé)朋(péng)友聊天的(de)時候,他打了個很好的(de)比喻,把公司比作一(yī)個人,那麽不同的(de)職位就相當于每個人的(de)感官和(hé)外在,産品相當于一(yī)個人的(de)大腦,視(shì)覺相當于一(yī)個人的(de)衣品,商務相當于一(yī)個人的(de)溝通能力…
你如(rú)果隻了解人的(de)一(yī)個部分,就永遠沒辦法理(lǐ)解這個人。
我目前就在深耕産品設計的(de)基礎上,在學(xué)習産品運營的(de)知識。
二、确定頁面目的(de)和(hé)目标
明确了頁面設計的(de)上遊的(de)流程,接下來要做(zuò)的(de),是确定頁面的(de)目的(de)和(hé)目标。
目的(de)和(hé)目标是兩個概念,目的(de)是你為(wèi)什麽要設計這個頁面,目标是設計這個頁面想要達成什麽。例如(rú),電商的(de)商品詳情頁目的(de)是介紹商品、幫助用戶進行購買決策,目标就是提高(gāo)用戶下單的(de)轉化率。

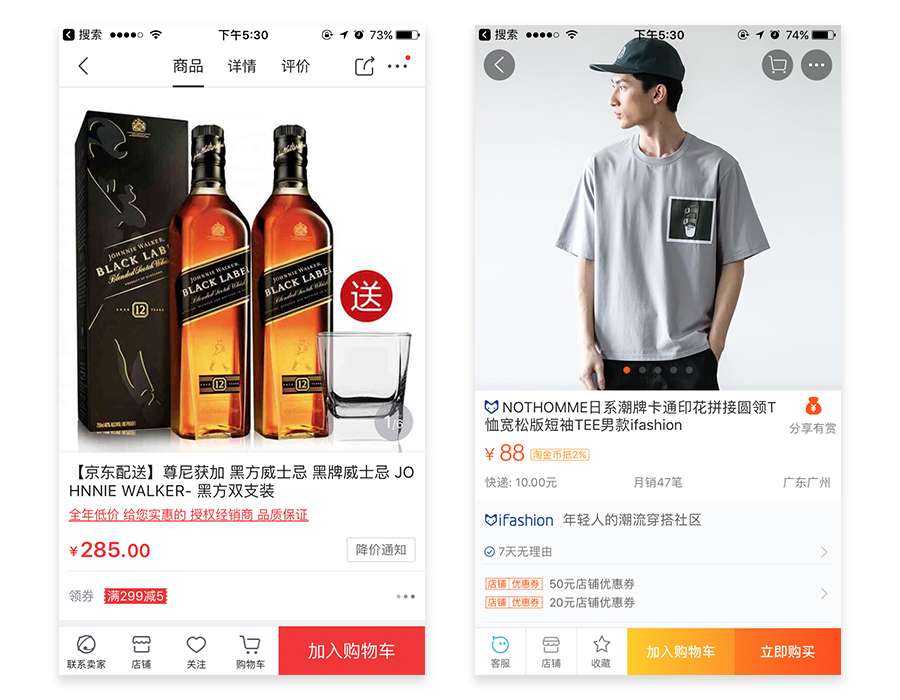
京東&淘寶
作為(wèi)同樣的(de)商品詳情頁面,不同的(de)目的(de)和(hé)目标,直接影響到設計形式。例如(rú)京東是自(zì)營商品,用戶一(yī)次性購買的(de)越多,其客單價會更高(gāo)、運營成本也會更低(dī),所以它的(de)商品詳情頁的(de)主要目标是提高(gāo)加入購物車的(de)轉化率。而淘寶作為(wèi)一(yī)個平台,單獨購買一(yī)件商品和(hé)一(yī)次性購買多件商品都很重要,所以它的(de)加入購物車和(hé)立即購買的(de)優先級是同等重要的(de)。
記住:明确頁面目的(de)和(hé)目标,這是你設計一(yī)個頁面的(de)指導思想。
編輯:--ns868

 南順網絡
南順網絡
























