網站優化之網頁頂部導航欄設計總結
網頁中頂部導航欄往往是用戶進入網站後最先看到的(de)地(dì)方,決定着用戶對網頁的(de)第一(yī)印象,其重要性不言而喻。
網頁中的(de)header,一(yī)般我們稱之為(wèi)頂部導航欄,這裏為(wèi)了行文方便,以下都簡稱頂部欄。頂部欄對于一(yī)個網站的(de)用戶體驗來說是至關重要的(de),因為(wèi)根據用戶的(de)浏覽習慣(從左到右,從上到下),當他們進入一(yī)個新的(de)網站,頂部欄通常是他們最先看到的(de)地(dì)方。我們都知道(dào)用戶對于你産品的(de)第一(yī)印象是很重要的(de),因為(wèi)它會一(yī)直伴随接下來的(de)使用過程,而且第一(yī)印象無法更改。

但是頂部欄卻是我們設計的(de)一(yī)個盲區,我們很少花心思的(de)去(qù)研究它。因為(wèi)我們覺得頂部欄無非是一(yī)個logo,幾個文字鏈接堆砌起來作為(wèi)菜單,着實沒有什麽需要注意的(de)地(dì)方。但是事實上頂部欄設計的(de)學(xué)問遠不止這些。
頂部欄的(de)內(nèi)容
在進行頂部欄設計前,首先我們要确定的(de)是應該要展示哪些內(nèi)容。一(yī)般來說,頂部欄有以下一(yī)些內(nèi)容:
品牌logo
菜單
搜索框
提示消息
登錄/注冊
聯系方式
語言切換
其他産品或者移動端app的(de)下載鏈接
行為(wèi)召喚鏈接(我要投稿,我要發博)
以上這些都是頂部欄中常見的(de)元素,在設計的(de)時候我們要根據産品自(zì)身的(de)實際情況進行取舍,畢竟這些信息全部放上去(qù)也不太現實。信息過度加載會增加用戶的(de)使用負擔,注意力會被分散。
漢堡包按鈕
取舍當然意味着既有“保留”也有“舍棄”,但是UI設計中的(de)“舍棄”更多的(de)是指“隐藏”——隐藏一(yī)些次要的(de)功能。
在隐藏的(de)同時,我們也希望當用戶需要的(de)時候,這些隐藏的(de)功能可(kě)以随時随地(dì)的(de)呈現出來。漢堡按鈕可(kě)以幫助我們實現這一(yī)點。常見的(de)漢堡按鈕是由三條水平線條構成的(de),很像兩層面包一(yī)層肉的(de)漢堡包,所以我們形象的(de)稱之為(wèi)漢堡按鈕。
(ps:漢堡按鈕最初是由國外設計師最先使用并命名,如(rú)果是中國設計師發明了它,沒準就叫肉夾馍按鈕了。)

漢堡按鈕可(kě)以通過将一(yī)些次要的(de)信息隐藏來釋放頁面的(de)空間,這樣使頂部欄更加的(de)清爽簡潔,用戶的(de)注意力可(kě)以更好的(de)集中在那些重要的(de)信息上。

漢堡按鈕在頁面導航設計中使用的(de)很頻繁,用戶對此很熟悉,所以不會額外增加用戶的(de)學(xué)習成本。漢堡按鈕設計最需要注意的(de)地(dì)方就是它很容易被用戶忽視(shì),所以我們在設計的(de)時候要通過配色,尺寸,留白的(de)使用來将其适當的(de)凸顯出來。一(yī)句話來說,漢堡按鈕既要做(zuò)到清晰展示,又不能占據太大的(de)空間。
雙層菜單
雙層菜單的(de)樣式在近來的(de)頂部欄設計中也愈發受到設計師的(de)青睐。因為(wèi)現在随着産品功能的(de)不斷增加與完善,漸漸出現了一(yī)些單層菜單無法解決的(de)情況,那就是頂部欄需要展示的(de)內(nèi)容過多,而且某些特定功能不屬于同一(yī)層級。為(wèi)了更好的(de)應對這類情況,設計師們創造性的(de)使用雙層菜單這種樣式。

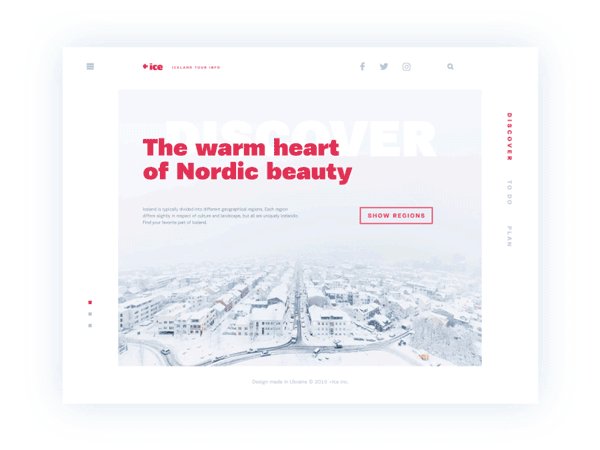
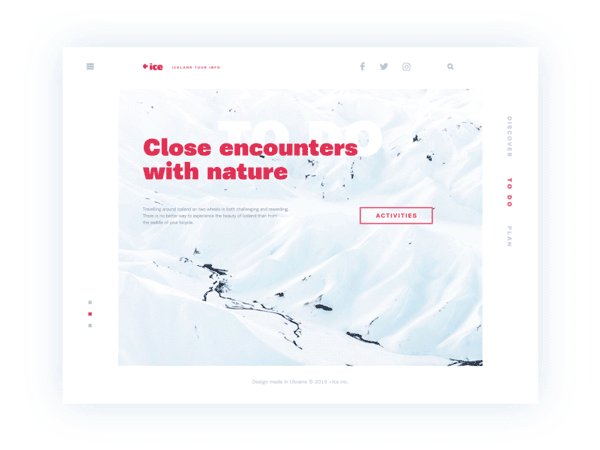
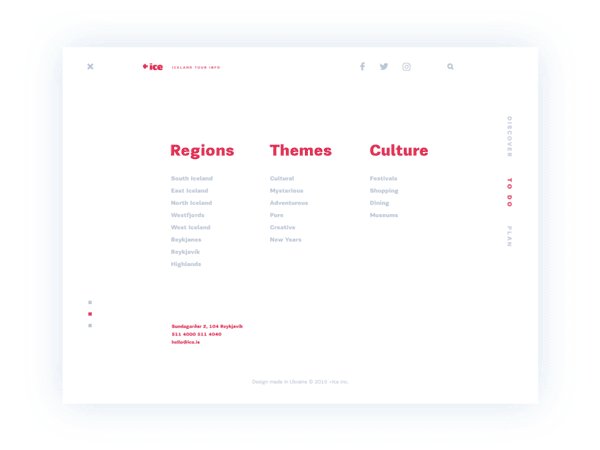
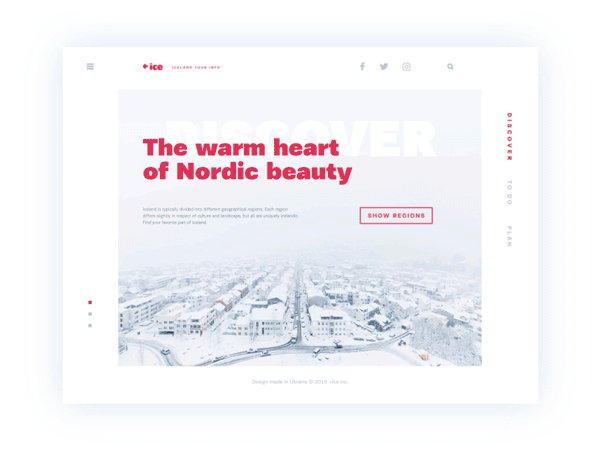
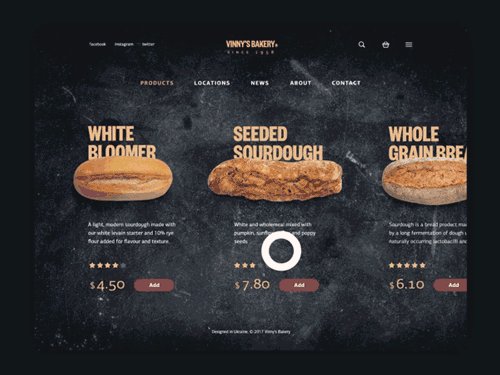
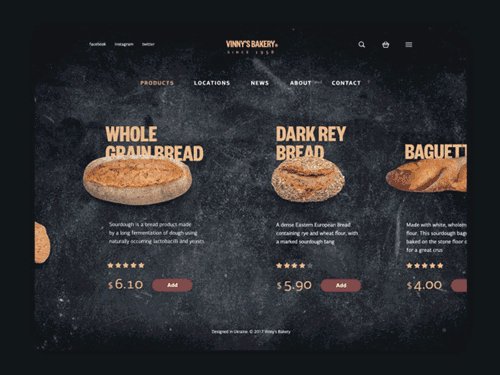
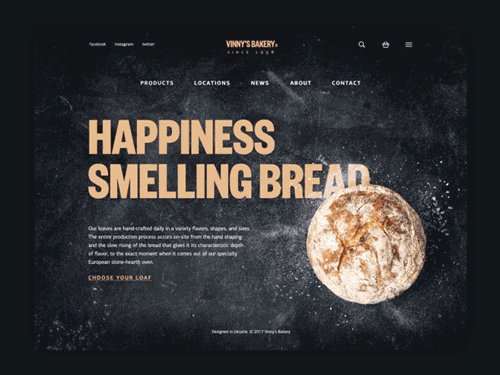
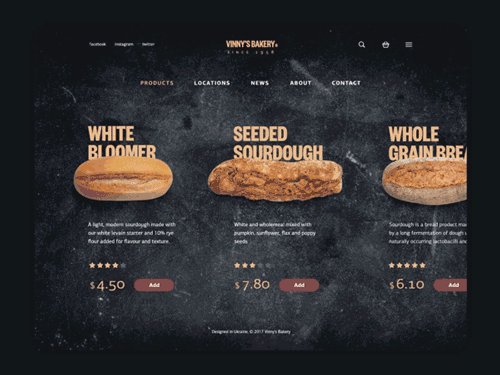
以上面的(de)網站為(wèi)例,上層的(de)菜單有社交網絡的(de)鏈接(Facebook,Instagram和(hé)Twitter),企業logo,搜索框,購物車和(hé)漢堡按鈕。下層的(de)菜單有産品種類,營業網點地(dì)址,新聞,關于我們和(hé)聯系我們。在這種情況下,如(rú)果将這些信息以傳統的(de)單行菜單展示,勢必會放不下,造成頂部欄的(de)過度擁擠。
此外雙層菜單這種設計樣式很新潮,可(kě)以給用戶耳目一(yī)新的(de)感覺。
編輯:--ns868

 南順網絡
南順網絡
























