把握5元素,讓頁面文字閱讀更舒适

字體、字号
字體和(hé)字号這兩個元素必須捏在一(yī)起說。
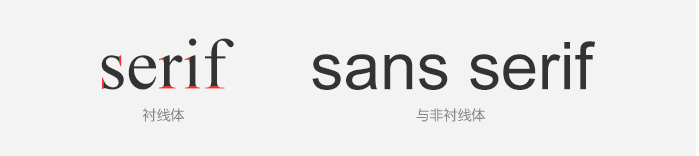
字體分為(wèi)襯線體(serif)與非襯線體(sans serif)。簡單的(de)說,襯線體(serif)就是帶有襯線的(de)字體,筆(bǐ)畫粗細不同并帶有額外的(de)裝飾,開始和(hé)結尾有明顯的(de)筆(bǐ)觸(如(rú)下圖)。常用的(de)英文襯線體有Times New Roman和(hé)Georgia,中文即是我們在windows下最常見的(de)中易宋體。與襯線體相反,無襯線裝飾,筆(bǐ)畫粗細無明顯查差異的(de)字體就是非襯線體(sans serif)。Arial、Helvetica、Verdanad都是我們熟悉的(de)英文非襯線體,中文有微軟雅黑和(hé)mac下默認的(de)中文-華文細黑。

在過去(qù),普遍認為(wèi)有筆(bǐ)觸裝飾的(de)襯線體,可(kě)提高(gāo)辨識度和(hé)閱讀效率,更适合做(zuò)為(wèi)閱讀的(de)字體。多用于報紙、書籍等印刷品的(de)正文。非襯線體飽滿醒目,常用做(zuò)标題或者用于較短(duǎn)的(de)段落。很長(cháng)一(yī)段時間裏,在互聯網上我們會注意這樣的(de)一(yī)個現象,國外網站大部分以非襯線體為(wèi)主,而中文網站基本就是宋體。其實不難理(lǐ)解,襯線字體筆(bǐ)畫有粗細之分,很小字的(de)情況下細筆(bǐ)畫就被弱化,受限于電腦的(de)分辨率,10-12px的(de)襯線字體在顯示器上是相當難辨認的(de)(見下圖);同字号的(de)非襯線體筆(bǐ)畫簡潔而飽滿,更适于做(zuò)網頁字體。windows下,中文宋體小字點陣的(de)特性,12px、14px的(de)字号顯示仍然相當清晰美觀,便于閱讀。這也就是為(wèi)什麽大多網頁設計制作人員容易機械性的(de)選用特定字号或英文或中文的(de)字體。
如(rú)今随着顯示器越來越大,分辨率越來越高(gāo),經常會覺得看12px的(de)文字有點吃力,做(zuò)為(wèi)設計師也會不自(zì)覺的(de)開始大量使用14px的(de)字體,而且越來越多的(de)網站開始使用15、16px甚至18px以上的(de)字号做(zuò)正文文字。大字号的(de)使用,對英文字體來講,襯線體的(de)高(gāo)辨識度和(hé)流暢閱讀的(de)優勢就體現出來了。中文宋體在顯示14号以上字體時,單線條大字總是看上去(qù)有些單薄不那麽協調,特别是這款點陣字在ClearType(http://baike.baidu.com/view/755822.htm) 強制平滑顯示狀态下尤其顯得模糊不清。微軟雅黑就是微軟在這個字體顯示問題上的(de)解決方案。
讓我們分别對比下中英文的(de)襯線體與非襯線體在不同字号時的(de)顯示效果。英文以Times和(hé)Verdanad為(wèi)例,中文以宋體和(hé)微軟雅黑為(wèi)例。&l
編輯:--ns868

 南順網絡
南順網絡
























