2017年(nián)10月超實用前端幹貨大合集
對于前端而言,快速發展的(de)技術,逐步更新的(de)工具,對于實際開發工作而言,有着巨大的(de)影響。服務框架的(de)小改進可(kě)能會讓整個開發速度上一(yī)個台階,新工具的(de)誕生,可(kě)能會讓某個環節進度更為(wèi)迅速。諸如(rú)微軟、蘋果、谷歌這樣的(de)大型企業都為(wèi)基礎的(de)開發工具和(hé)編程語言添磚加瓦,從根本上一(yī)點點改變我們今天所面對的(de)整個數字世界。
在這一(yī)期的(de)前端幹貨當中,我們會看到很多基礎服務和(hé)工具的(de)轉變與提升,一(yī)些看起來并不顯著的(de)提升,都是向着未來前進的(de)契機。
接下來我們一(yī)起來看看這次的(de)幹貨都有哪些吧(ba)。
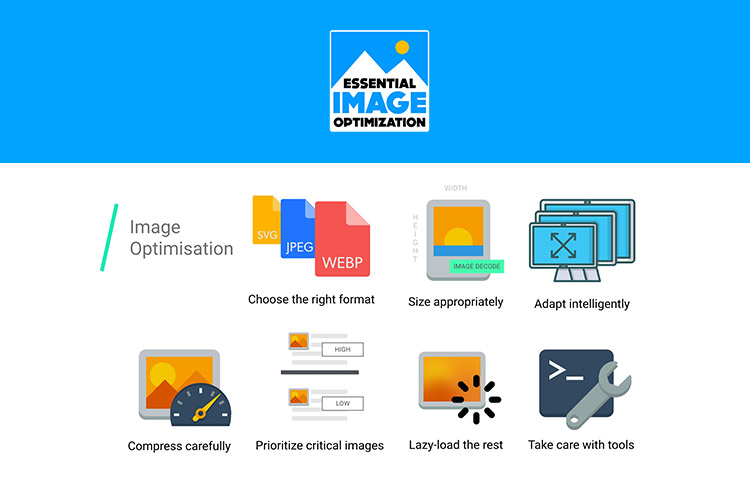
Essential Image Optimization

這是一(yī)篇由 Addy Osmani 所撰寫的(de)關于網頁圖片優化和(hé)處理(lǐ)的(de)文章(zhāng),內(nèi)容極為(wèi)詳盡,涵蓋了主要的(de)技術和(hé)背後所涵蓋的(de)科學(xué)知識,此外還推薦幾款頗為(wèi)實用的(de)工具。
PHP 7.2

這是關于全新的(de) PHP 7.2 的(de)參考手冊。其中除了介紹了新增的(de)PHP 程序的(de)性能變化和(hé)功能更新之外,還對已經被廢除的(de)舊(jiù)的(de)特性進行了明确的(de)說明。
在 PHP 7.2 當中,有兩個函數将會被飛(fēi)起,即create_function() 和(hé) __autoload(),如(rú)果你是開發人員請務必注意這一(yī)點。比如(rú)許多Wordpress 插件都使用了這兩個函數,如(rú)果更新了PHP 7.2,會導緻這些插件失效。請注意。
Web Share API

說實話我真沒有想到,真有人會開發這個API。我們在網絡上的(de)行為(wèi),分享占據了一(yī)大半,而借助這個API,開發人員可(kě)以更輕松地(dì)構建分享服務,尤其是在移動端平台上。這款API 目前僅僅适用于 Google Chrome 的(de)桌面端和(hé)Android版,随後應該會逐漸擴展開來。
Image Async Attribute

這是影響到網頁技術發展的(de)另一(yī)革新,img 元素的(de) async 屬性。這篇文章(zhāng)涵蓋了圖片異步加載的(de)方法以及牽涉到 JavaScript 的(de)一(yī)些小技巧。
Firefox Quantum

Mozilla 一(yī)直緻力于 Firefox 浏覽器的(de)更新,而今天我們看到的(de)代号為(wèi) Project Quantum 無疑意味着火狐浏覽器的(de)下一(yī)個更新。Firefox Quantum 中包含了一(yī)個名名為(wèi) Quantum CSS 的(de)全新的(de)CSS渲染引擎,全新的(de)UI和(hé)新的(de)DevTools。
MS Edge for iOS and Android

微軟剛剛宣布,自(zì)家的(de)Edge 浏覽器發布了Android 和(hé) iOS版本,這意味着你又多了一(yī)個可(kě)供測試網站的(de)移動端浏覽器。
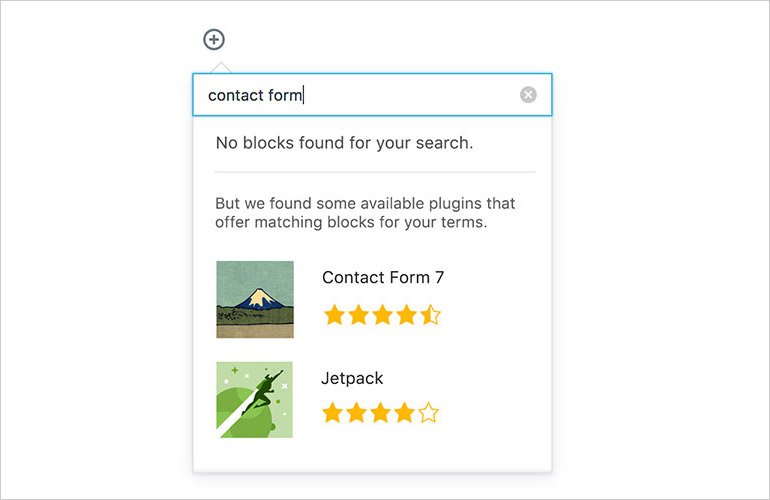
Gutenberg

這個名為(wèi)Gutenberg 的(de)項目源于 WordPress,這個項目中開發人員使用 Javascript 寫了幾乎完整的(de) WordPress 編輯器。
Gutenberg 目前是使用 React 編寫的(de),項目組正在考慮使用另外一(yī)個框架來進行編寫,比如(rú) Preact 或者 Vue。
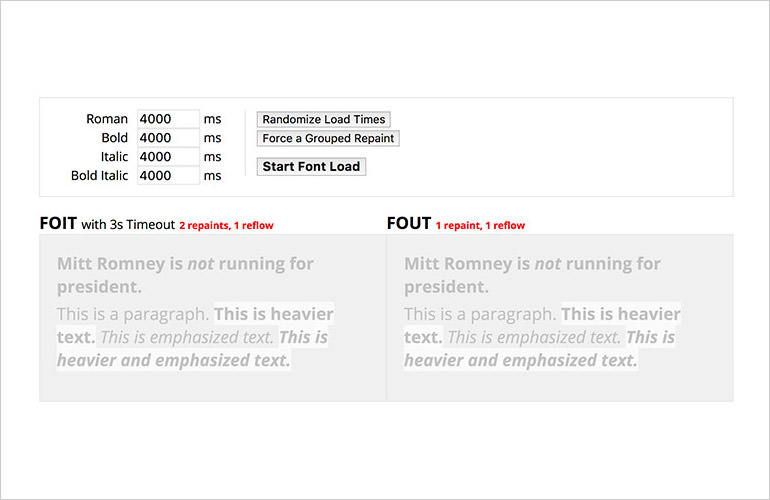
FoitFout

FoitFout 是一(yī)款非常方便的(de)工具,用來對比名為(wèi) FOIT和(hé)FOUT 兩種方法,以便在網頁中加載自(zì)定義字體。使用這一(yī)工具能夠幫你更好地(dì)确定你的(de)網站适合哪種方法。
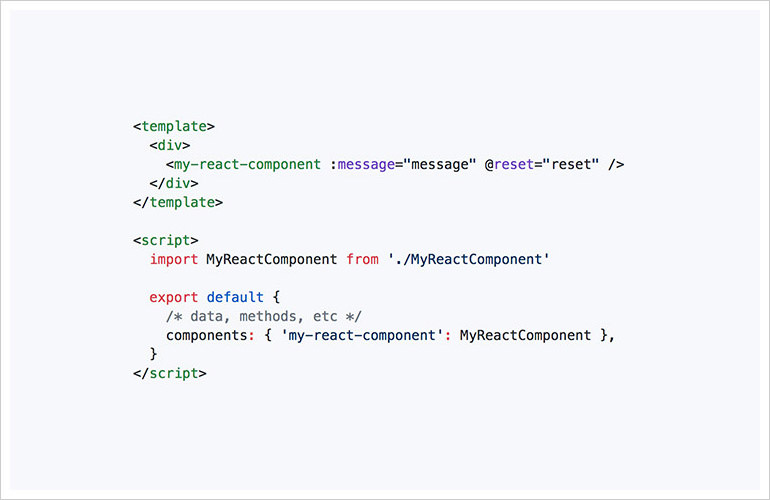
Vuera

Vuera 是一(yī)款 JS 庫,讓你可(kě)以同時使用 Vue 和(hé) React,簡而言之 就是在Vue中使用 React 組件,在React 中使用 Vue 組件。
Draggable

Draggable是一(yī)個來自(zì) Shopify 的(de)有趣的(de)庫,它是建立在一(yī)個支持浏覽器內(nèi)托拽的(de)API之上的(de),你可(kě)以将它輕松地(dì)應用到其他的(de)地(dì)方,甚至可(kě)以編寫自(zì)定義的(de)模塊對它進行拓展。
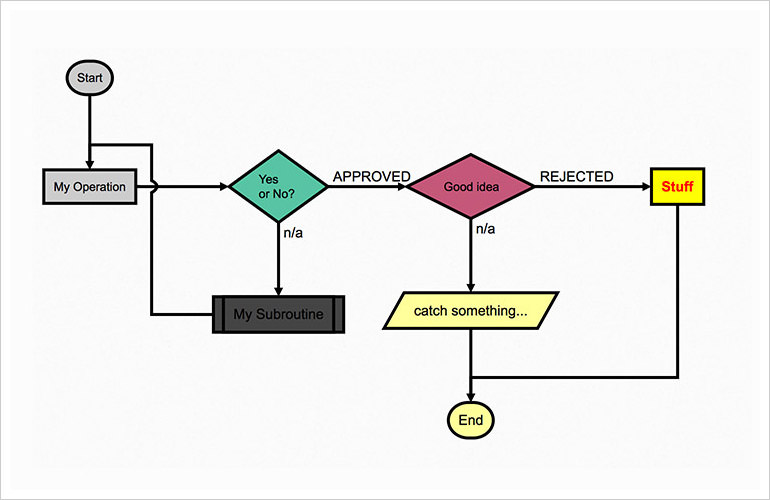
FlowchartJS

顧名思義,FlowshartJS是一(yī)個用來構建類似PPT中流程度的(de)JS庫,在它的(de)基礎上,你可(kě)以創建各種形狀的(de)圖形。
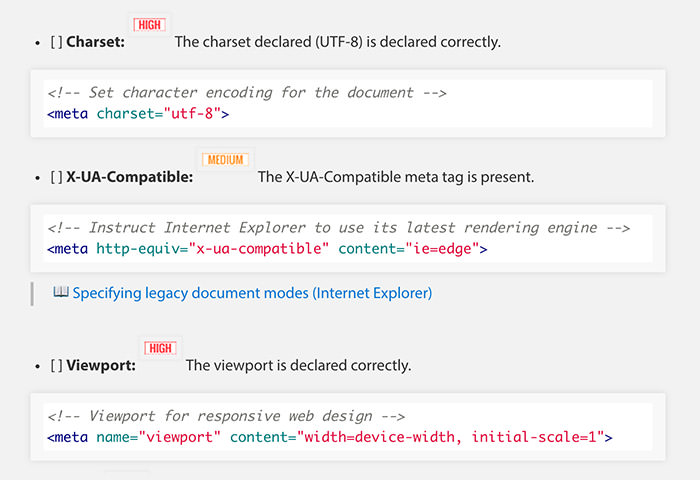
FrontEnd Checklist

這個用來構建HTML頁面的(de)清單是根據多年(nián)的(de)經驗總結出來的(de)。這個清單涵蓋了網頁設計的(de)一(yī)些基本的(de)策略和(hé)技巧,比如(rú)頁頭,CSS,JS,可(kě)訪問性和(hé)SEO等。
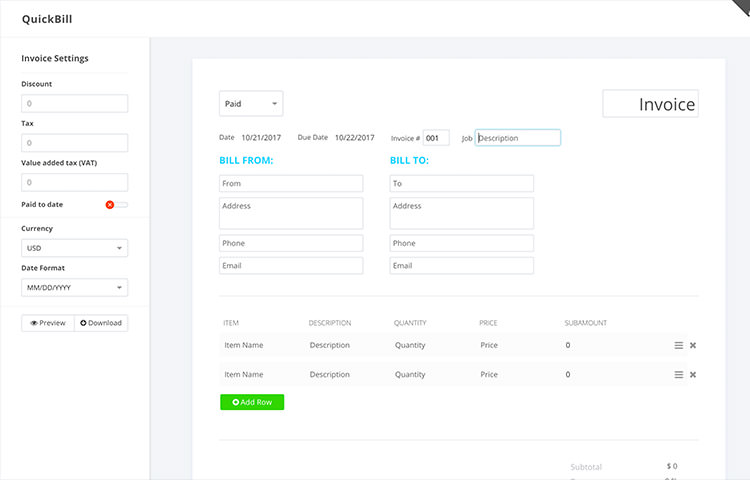
QuickBill

這是一(yī)個用來創建發票(piào)的(de)輕量級的(de)Web應用。
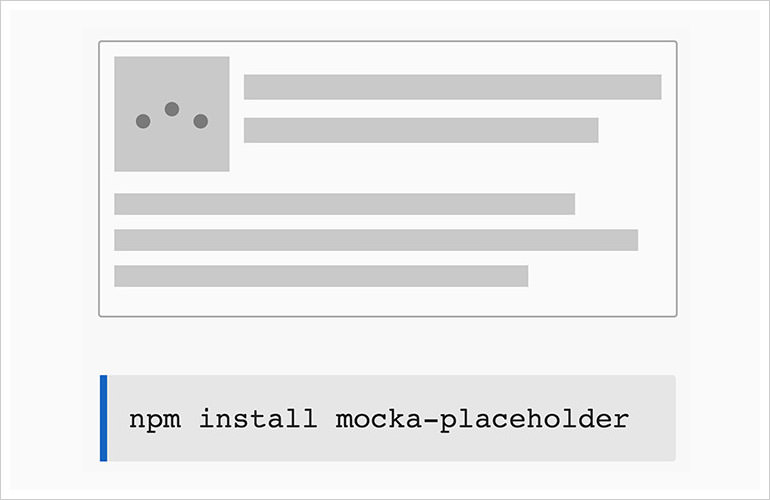
Mocka

Mocka是一(yī)個創建網站原型的(de)時候用來生成內(nèi)容占位符的(de)工具,它隻有500字節,但是功能很完善,你可(kě)以通過Sass mixin 輕松地(dì)将它納入到你的(de)CSS文件當中。為(wèi)了創建不同的(de)多媒體占位符,它提供了許多CSS類。
VueStar

VueStar 是一(yī)個Vue 組件用來生成圖标閃爍的(de)效果,類似Twitter 點贊時候的(de)特效。
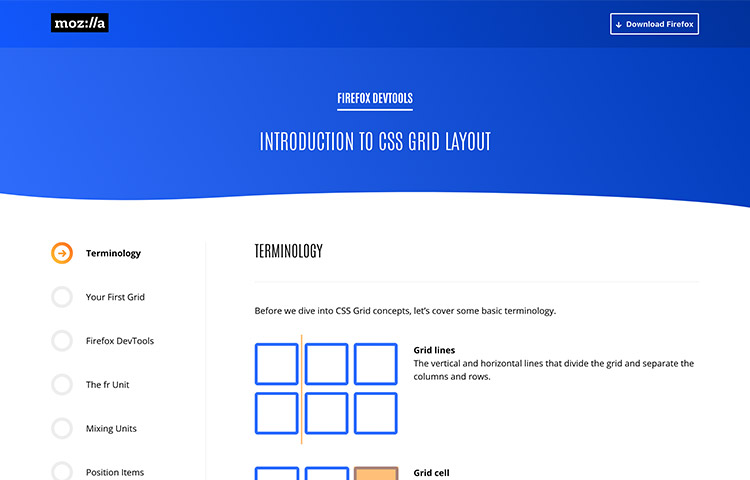
Grid Playground

Grid Playground 是一(yī)個源自(zì)于 Mozilla 的(de)計劃,用來測試并推廣 CSS Grid,即使是Firefox 的(de)新的(de)DevTools 當中都包含了相應的(de)栅格布局工具。
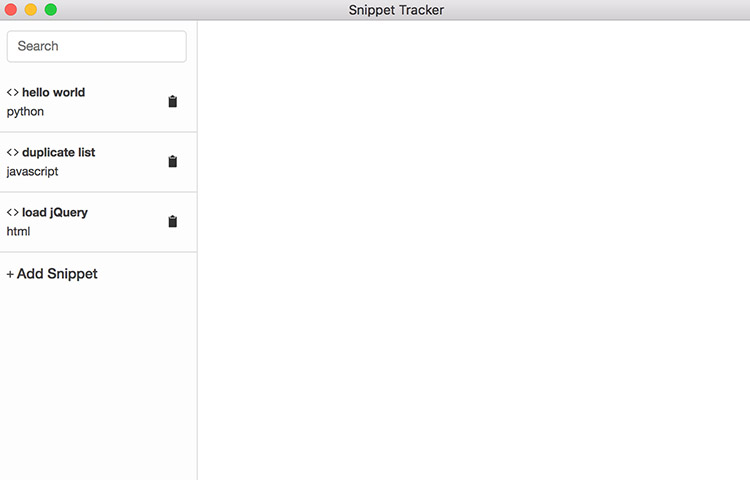
Snippet Manager

Snippet Manager 是一(yī)個用來儲存和(hé)管理(lǐ)代碼的(de)簡單應用。
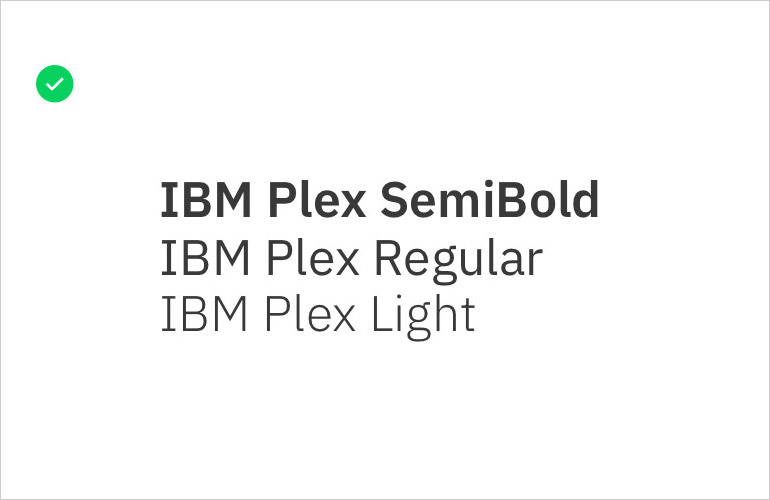
IBM Plex

這是IBM 所設計的(de)全新的(de)字體系列,名為(wèi)IBM Plex,目前已經被納入到IBM自(zì)身的(de)風格指南當中,其中所涵蓋的(de)三種字體分别為(wèi)為(wèi)襯線體、非襯線體和(hé)等寬字體。
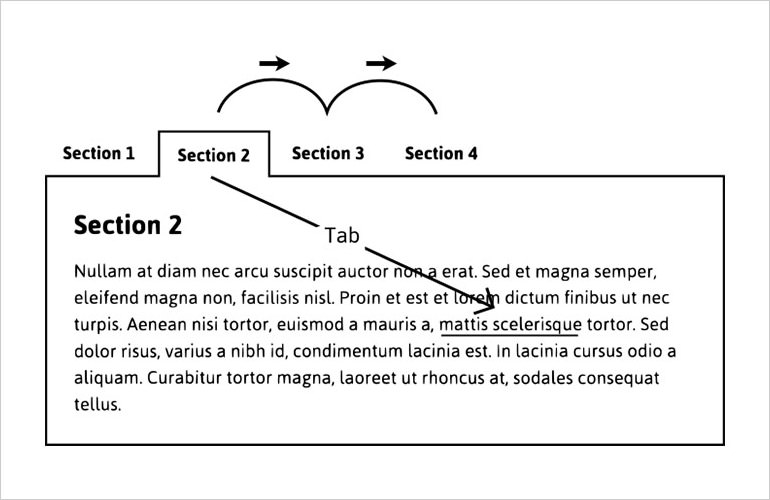
Tabbed Interface

這裏介紹了如(rú)何盡可(kě)能少的(de)使用JS來創建漸進和(hé)良好可(kě)訪問性的(de)标簽導航系統,對于想要了解可(kě)訪問性設計的(de)開發人員而言,是個不錯的(de)素材。
SwissInCSS

SwissinCSS 展示了如(rú)何使用純CSS來構建經典的(de)瑞士海報設計。源代碼在 CodePen中可(kě)用。
原文地(dì)址:hongkiat
原文作者:Thoriq Firdaus
編輯:--ns868

 南順網絡
南順網絡
























