那些讓人一(yī)見鍾情的(de)網頁首屏,遵循着怎樣的(de)設計模式?
無論是APP還是網頁,第一(yī)印象都很重要。再優質的(de)內(nèi)容,都需要首屏這個漂亮(liàng)的(de)臉面來吸引用戶駐留,才能被人注意到。在競争激烈的(de)數字産品領域,這是難以辯駁的(de)殘酷經驗。這也引出了今天要探讨的(de)話題:網頁的(de)首屏設計。
什麽是首屏
相比于首屏,大家對于首頁的(de)概念會更熟悉一(yī)些。和(hé)傳統的(de)報紙行業類似,報紙第一(yī)版被稱為(wèi)頭版,由于報紙常常會折疊起來運輸,當用戶拿到報紙看到的(de)是露出來的(de)頭版頭條(Above the fold),這就像如(rú)今的(de)首頁和(hé)首屏之間的(de)關系。用戶打開網頁的(de)第一(yī)刻,還沒開始滾動頁面的(de)時候,所看到的(de)就是首屏。
首屏要能夠吸引用戶才行。
從內(nèi)容角度上來說,首屏要涵蓋關鍵的(de)信息,一(yī)目了然。從設計上來看,首屏也是最适合發揮設計創意的(de)地(dì)方,許多優質的(de)首屏設計都采用了簡潔明了的(de)布局,打磨出引人入勝的(de)體驗。首屏通常還承載着網站的(de)導航模塊,是整個站點布局和(hé)導航的(de)關鍵。
這個在線漫畫書店就是個優秀的(de)範例。頂部的(de)文字LOGO和(hé)主幹導航都在同一(yī)水平線上,超人插畫突破頁頭布局充滿了力量感,在視(shì)覺上也非常抓人,同時作為(wèi)認知度最廣的(de)超級英雄,它也非常适合作為(wèi)首圖而置頂。下面的(de)漫畫列表恰到好處的(de)露了個頭,讓訪客意識到能夠向下翻頁。
首屏包含哪些部分
既然首屏是關鍵,所包含的(de)元素也不會太少。最常見的(de)是下面這些:
·基本的(de)品牌标識:LOGO,品牌名稱,Slogan,吉祥物等
·産品、服務和(hé)主題的(de)主要文案
·網站類别鏈接
·社交媒體鏈接
·基本聯系信息(電話電子(zǐ)郵件等)
·多語言切換按鈕
·搜索框
·訂閱按鈕
·産品、APP 下載/試用鏈接等
這并不是意味着所有的(de)這些元素都應該呈現在首屏當中,太多的(de)模塊會讓首屏中的(de)首圖和(hé)标題的(de)視(shì)覺重量被稀釋,過多的(de)信息會讓用戶難以聚焦到真正重要的(de)內(nèi)容上。所以,首屏的(de)設計常常需要設計師和(hé)營銷人員通力合作,來作出最合理(lǐ)的(de)選擇。
看看下面的(de)幾個案例,你應該能大概明白不同類型的(de)網頁應該采取怎樣的(de)策略。
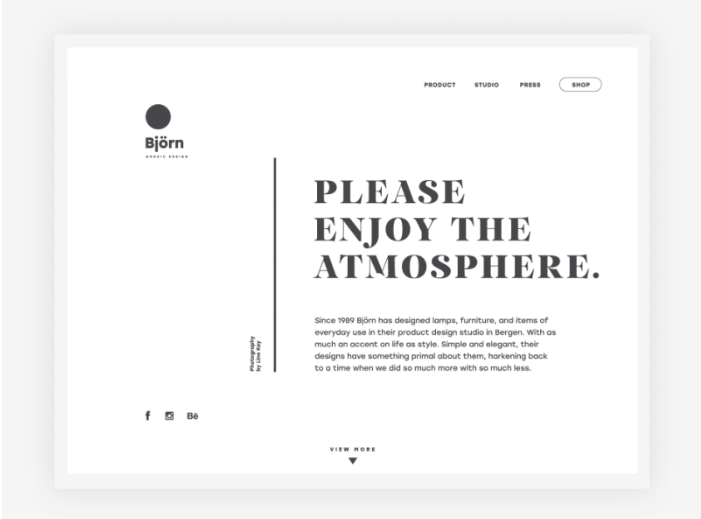
Bjorn 是一(yī)個室內(nèi)設計網站,網站的(de)頂欄被制作成懸浮的(de),随着頁面的(de)滾動會一(yī)直會在頂部顯示,左側是品牌LOGO,右側是導航,常見的(de)四個分類中 Product、Studio、Press 是作為(wèi)常規導航而存在,但是Shop 則被制作成CTA按鈕,相比之下更容易吸引用戶去(qù)點擊。借助大量的(de)留白,設計師将LOGO、導航和(hé)首屏的(de)文案劃分開來。
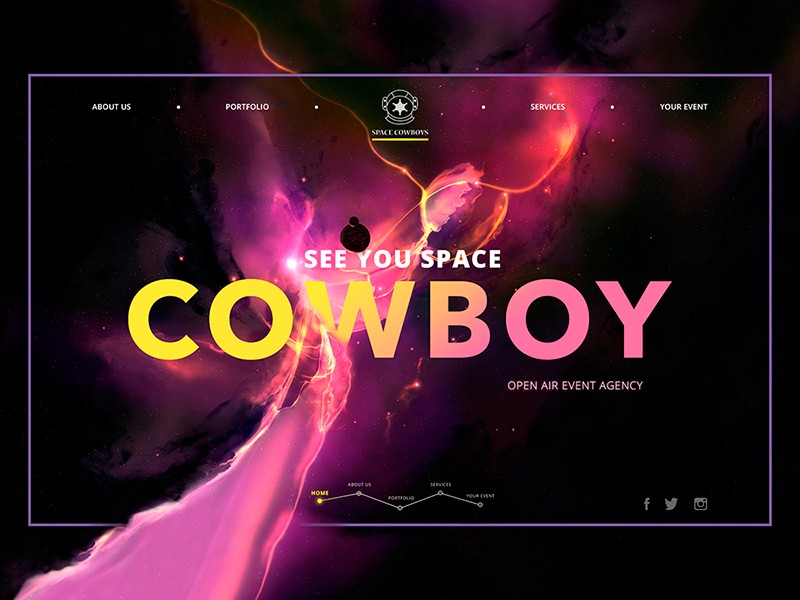
Event Agency是另外一(yī)個範例,在首屏設計上相對而言更加别具一(yī)格。整個首屏都是圍繞着LOGO和(hé)品牌名稱來設計的(de),左右平衡,各兩個鏈接,背景的(de)星河和(hé)前景的(de)超大文本嵌套疊加,構成視(shì)覺主體。
首屏為(wèi)何重要
首屏對于許多網頁而言是至關重要的(de)組成部分。
用戶是如(rú)何同網頁進行互動的(de)?用戶研究領域的(de)先驅 Nielsen Norman Group 曾經針對這一(yī)用戶行為(wèi)進行了深入的(de)研究,為(wèi)設計師和(hé)可(kě)用性設計專家們提供了更好的(de)素材和(hé)設計依據。
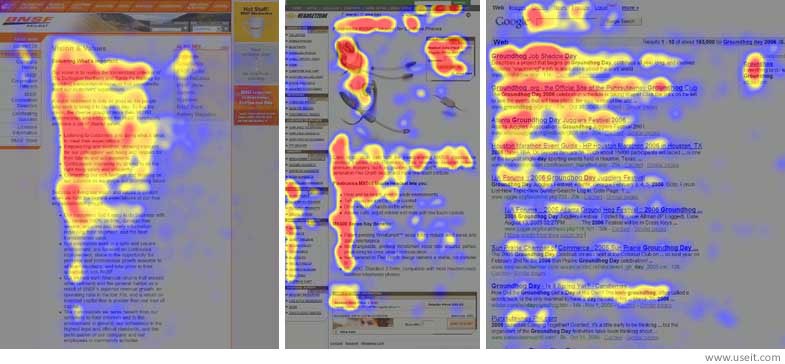
簡而言之,當人們訪問某個網站的(de)時候,尤其是初次訪問網站的(de)時候,他們通常不會特别仔細的(de)查看所有的(de)內(nèi)容,而是快速的(de)掃視(shì),找到能夠吸引他們注意力的(de)信息,這些內(nèi)容就是他們繼續停留在這個網站上的(de)理(lǐ)由。通過眼動測試和(hé)不同實驗,他們發現訪問者的(de)視(shì)覺浏覽模式,可(kě)以歸結為(wèi)幾種典型的(de)模式。設計師 Steven Bradley 在自(zì)己的(de)文章(zhāng)中,總結了這三種常見的(de)模式:古騰堡式,Z圖模式和(hé)F圖模式。

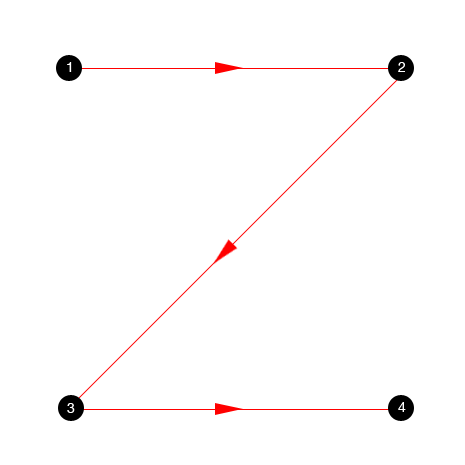
對于信息結構層次并不那麽分明的(de)網頁,用戶常常會使用古騰堡式的(de)浏覽模式,用戶大範圍掃視(shì)頁面內(nèi)容,整個視(shì)線路徑是一(yī)個大号的(de)Z,其中最開始的(de)兩個視(shì)覺駐留點就在頁頭上。

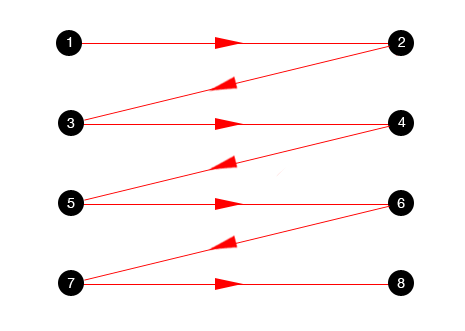
Z圖模式也不難理(lǐ)解,用戶從上到下,視(shì)線沿着Z字形來回掃視(shì),用戶會左右快速掃視(shì),視(shì)線的(de)起點首先是左上角,行跨頂部一(yī)欄到右上角,然後向下延伸。
F圖模式,或者說是F式布局,我們就更加熟悉了。在Nielsen Norman Group 的(de)研究當中,這種閱讀模式最為(wèi)典型:
·用戶先會沿着水平方向浏覽,優先浏覽內(nèi)容塊的(de)上部,這個時候的(de)眼動構成了字母F 最上面一(yī)橫。
編輯:--ns868

 南順網絡
南順網絡