前端越來越流行的(de)的(de)技術
随着互聯網技術不斷的(de)發展,前端的(de)新技術也開始日新月異,舊(jiù)的(de)技術已經不能滿足工作的(de)需要,根據業務需求來将重構也是常有的(de)事情,為(wèi)了減少工作量,快速提高(gāo)工作效率,這些新出現的(de)技術也起着不可(kě)替代的(de)作用。後端的(de)有些架構已經穩定,作為(wèi)一(yī)名前端面對這些花樣百出的(de)技術,隻有不斷的(de)去(qù)學(xué)習研究,才能不落後于時代潮流。
一(yī):TypeScript
TypeScript : http://www.typescriptlang.org/
官方介紹:TypeScript是一(yī)種由微軟開發的(de)自(zì)由和(hé)開源的(de)編程語言。它是JavaScript的(de)一(yī)個超集,而且本質上向這個語言添加了可(kě)選的(de)靜态類型和(hé)基于類的(de)面向對象編程。
從今天數以百萬計的(de)JavaScript開發者所熟悉的(de)語法和(hé)語義開始。可(kě)以編譯出純淨、 簡潔的(de)JavaScript代碼,并且可(kě)以運行在任何浏覽器上、Node.js環境中和(hé)任何支持ECMAScript 3(或更高(gāo)版本)的(de)JavaScript引擎中。

設計了一(yī)套類型機制來保證編譯時的(de)強類型判斷。
TypeScript 是 Microsoft 推出的(de)開源語言,使用 Apache 授權協議
增加了靜态類型、類、模塊、接口和(hé)類型注解
TypeScript 可(kě)用于開發大型的(de)應用
TypeScript 易學(xué)易于理(lǐ)解
二:React
官方介紹:React 起源于 Facebook 的(de)內(nèi)部項目,因為(wèi)該公司對市場上所有 JavaScript MVC 框架,都不滿意,就決定自(zì)己寫一(yī)套,用來架設Instagram 的(de)網站。做(zuò)出來以後,發現這套東西很好用,就在2013年(nián)5月開源了。
react官網: https://reactjs.org/

--高(gāo)性能的(de)虛拟DOM
--封裝的(de)事件機制
--服務器端渲染
--聲明式的(de)直觀的(de)編碼方式。
--跨浏覽器兼容
三:WebAssembly
官方介紹:WebAssembly 是一(yī)種可(kě)以使用非 Java 編程語言編寫代碼并且能在浏覽器上運行的(de)技術方案。
WebAssembly是一(yī)項由Mozilla、谷歌、微軟及蘋果聯合開發的(de)項目,緻力于為(wèi)各種語言定義一(yī)種二進制形式的(de)編譯目标格式,并設計一(yī)種可(kě)與當前的(de)Web平台集成并在Web環境中執行的(de)方案,最終實現在各類平台上以接近原生的(de)速度調用常見的(de)硬件功能

WebAssembly 主要試圖解決現有技術的(de)一(yī)些問題:
--JavaScript:性能不夠理(lǐ)想,以及語言本身的(de)一(yī)堆坑
--Flash:私有技術(而且漏洞一(yī)堆),并且是純二進制格式
--Silverlight:私有技術,并且是純二進制格式
--各種插件(Plug-in):安全性問題,平台兼容問題
優點
--能顯著降低(dī)加載速度,同時改進運行性能。
--二進制格式,容易翻譯到原生代碼,本地(dì)解碼速度比JS解析更快。
發展趨勢:
wasm 還提供了一(yī)個JavaScript API
wasm: http://webassembly.org/
四:Yarn
中文網:https://yarn.bootcss.com/
官網: https://yarnpkg.com/en/
官方介紹:Yarn 是一(yī)個依賴管理(lǐ)工具。能夠管理(lǐ)代碼,并與全世界的(de)開發者分享代碼。高(gāo)效、安全和(hé)可(kě)靠的(de),夠讓你使用其他開發者開發的(de)代碼,讓你更容易的(de)開發軟件。
是一(yī)種新的(de) Hadoop 資源管理(lǐ)器,它是一(yī)個通用資源管理(lǐ)系統,可(kě)為(wèi)上層應用提供統一(yī)的(de)資源管理(lǐ)和(hé)調度,它的(de)引入為(wèi)集群在利用率、資源統一(yī)管理(lǐ)和(hé)數據共享等方面帶來了巨大好處。

五:Angular 4和(hé)Angular 5
Angular 在今年(nián)跨越了兩個大版本:于 3月23日 發布的(de) Angular 4 以及于 11月1日 發布的(de) Angular 5。
angular: https://angularjs.org/
--運行應用的(de)速度非常快。
--使用MVC架構來開發Web應用程序
--通過依賴性注入進行測試
--最為(wèi)核心的(de)是:MVVM、模塊化、自(zì)動化雙向數據綁定、語義化标簽、依賴注入
六:Vue.js
vue: https://cn.vuejs.org/
前面說過,vue之所以流行,在于它的(de)優點衆多:
--輕巧、高(gāo)性能、可(kě)組件化的(de)MVVM庫,
--擁有非常容易上手的(de)API;
--方便構建數據驅動的(de)Web界面的(de)庫。
--構建用戶界面的(de) 漸進式框架。
--采用自(zì)底向上增量開發的(de)設計。
--核心庫隻關注視(shì)圖層,
--非常容易學(xué)習,容易與其它庫或已有項目整合。
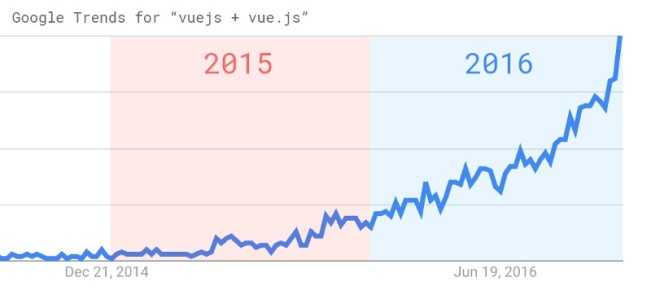
--Vue.js的(de)崛起始于2015年(nián),并在過去(qù)一(yī)年(nián)中快速發展。下圖所示為(wèi)這套框架可(kě)觀的(de)市場接受度:

編輯:--ns868

 南順網絡
南順網絡
























